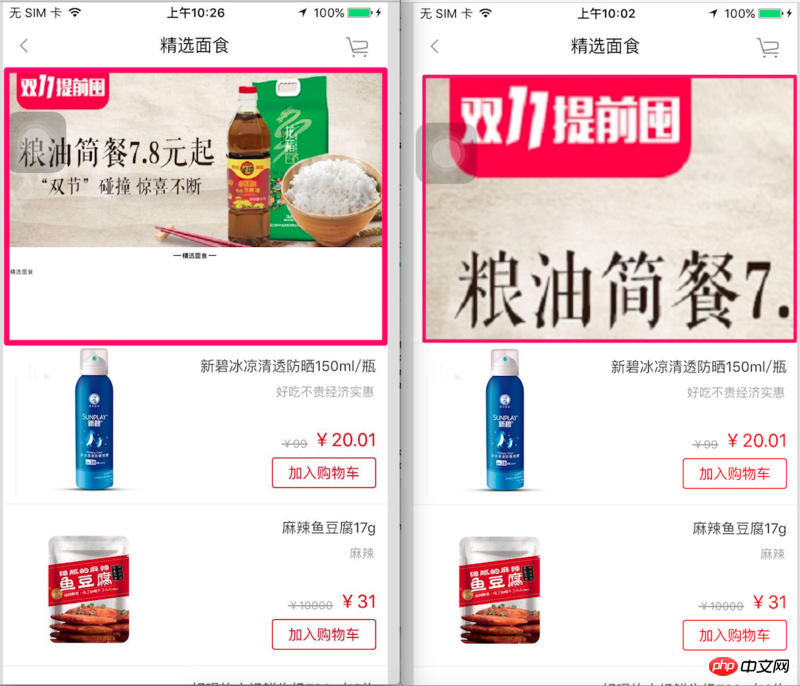
Comme le montre l'image : 
La partie de la boîte rouge est WKWebView, celle de gauche est un affichage normal et celle de droite est un affichage anormal.
J'ai exécuté le contenu hautement adaptatif de la vue Web dans le rappel de fin de chargement de la page Web :
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
self.webView.height = self.webView.scrollView.contentSize.height;La hauteur obtenue sur les côtés gauche et droit est la même, mais le côté droit n'est pas entièrement affiché et est également agrandi.
Ce qui me dérange le plus, c'est que parfois le chargement est complet et parfois incomplet.
Ce qui m'embrouille encore plus, c'est que si j'écris un lazyload pour le retarder d'une seconde, l'affichage à ce moment sera à nouveau correct :
// 页面加载完成之后调用
- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{
if ([webView isFinishLoading] == YES) {
__weak typeof(self) weakSelf = self;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
// 1秒后异步执行这里的代码...
weakSelf.webView.height = weakSelf.webView.scrollView.contentSize.height;Si j'utilise UIWebView au lieu de WKWebView, je ne rencontrerai pas ce problème.
Quelqu'un peut-il me dire pourquoi la page ne s'affiche parfois pas entièrement ? . . Merci d'avance
J'ai également rencontré cette situation. Parfois, le contenu de la page ne s'affiche pas complètement. Plus tard, j'ai découvert que la valeur de
.didFinishNavigation有时候会调用多次, 而第一次的时候webView.scrollView.contentSize打印为(width = 0, height =0). 所以在isFinishLoading后, 直接设置webView.height就会出现内容不全.解决:
判断
webView.scrollView.contentSize.height为非0, 再设置webView.height; 或者用KVO监听webView.scrollView.contentSizeavait changé.Hauteur du juge
Contenu du moniteur KVOTaille