utilisez appindexcontrollerBase; utilisez thinkRequest; utilisez appindexmodelUser comme UserModel;
l'utilisateur de classe étend Base { //Interface de connexion public function login() this- > view ->fetch(); }
//Vérifier la connexion $this ->validate($data,$rule,$msq) public function checklogin(Request $request) { //Le chef renvoie la valeur $status = 0; $result = ''; $data = $request -> param(); ' => re' , //Le nom d'utilisateur est requis "verify|Verification code" => 'require|captcha', //Le nom d'utilisateur est requis //Construire la requête // Interroger les informations sur l'utilisateur $user =UserModel::get ($carte); $ status = 1; gt;$result,' data'=>$data]; }
//Déconnexion public function logout() {
} }
Ceci est le code HTML de la connexion page login.html
<title>Connexion backend - H-ui.admin.page v3.0</title> <meta name="keywords" content="H-ui.admin v3.0, H- modèle d'arrière-plan de site Web d'interface utilisateur, téléchargement de modèle d'arrière-plan, modèle de système de gestion d'arrière-plan, téléchargement de modèle de backend HTML"> <meta name="description" content="H-ui.admin v3.0, est un modèle de backend de site Web plat léger développé par des Chinois, un modèle de système de gestion backend de site Web entièrement gratuit et open source, adapté aux systèmes backend CMS de petite et moyenne taille > <div class="header"></div> <div class. ="loginWraper">
<div id="loginform" class="loginBox">
<form class "form form-horizontal" action="index.html" method="post">
</div> </div> </form> </div> </div> <div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script> <!-- Script de soumission AJAX--> <script> $(function() { //Ajoutez un événement de clic au bouton de connexion $('#login').click(function () { $.ajax({ ) tapez : 'post', url:'{:url(" checklogin") } ', A data : $ (' form '). Serialize (), datatype :' json ', success : function (data) {// Uniquement lorsque le résultat renvoyé est un, vous pouvez traiter
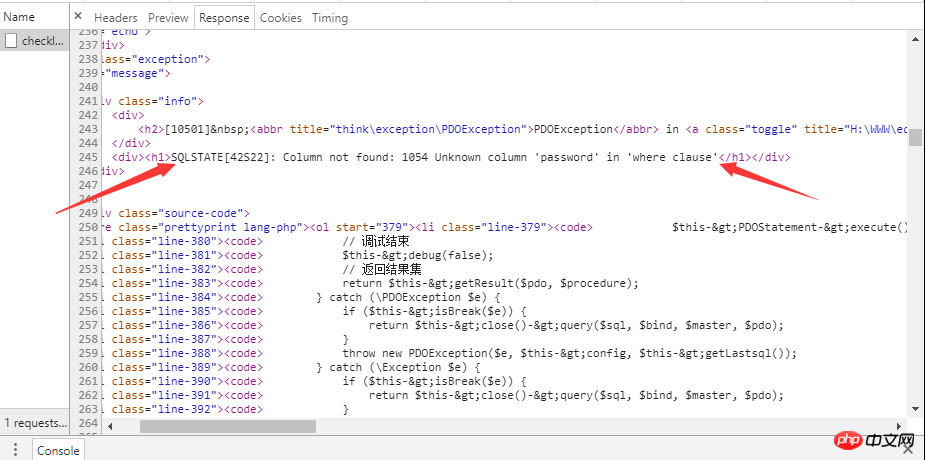
🎜 1) {🎜 alerte (data.message); 🎜 window.load.href = "{: url" ('Index/Index')}"; 🎜 })🎜 }) 🎜})🎜</script>🎜<!-- Fonction pour actualiser le code de vérification-->🎜<script type="text/ javascript">🎜function getPic(){🎜 var ts = Date.parse(new Date())/1000;🎜 $("#verify_img").attr("src","{:captcha_src()}?id ="+Math.random()); / /Actualiser le code de vérification🎜};🎜</script>🎜</body>🎜</html>🎜🎜Ensuite, le problème que j'ai rencontré : 🎜🎜🎜🎜
Il y a un problème avec le code. Le nombre de lignes affiché dans le message d'erreur est déjà là. Veuillez envoyer une capture d'écran du code pour y jeter un oeil
répondre<div class="ligne cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this.value=''} " onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="ligne cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="en ligne">
<input type="checkbox" name="en ligne" id="en ligne" value="">
使我保持登录状态</label>
</div>
</div>
<div class="ligne cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="login" type="button" class="btn btn-success radius size-L" value=" 登 录 ">
</div>
</div>
</formulaire>
</div>
</div>
<div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- Script de soumission AJAX -->
<script>
$(fonction(){
//Ajouter un événement de clic au bouton de connexion
/*$("#login").on("clic",fonction(événement){
$.ajax({
tapez:"POST", //La méthode de soumission est POST
url:"{url("checklogin")}", //Définir l'adresse du fichier de script pour soumettre le traitement des données
data:$("form").serialize(), //Sérialise les données du formulaire actuel et le soumet
dataType:"json", //Définit le type de données soumises sur json
succcess:function(data){//Uniquement lorsque l'indicateur de retour est 1, le traitement sera effectué
alerte (données);
}
})
})*/
$('#login').click(function () {
$.ajax({
tapez : 'poster',
url:'{:url("checklogin")}',
données : $('form').serialize(),
Type de données : 'json',
success:function(data) { //Seulement si le résultat renvoyé est un, il peut être traité
si (data.status==1) {
alerte (données. message);
window.loaction.href="{:url('index/index')}";
}
autre{
alerte (données. message);
}
}
})
})
// $("#login").on('clic',function(event){
// $.ajax({
// tapez : "POST", // La méthode de soumission est POST
// url : "{:url('checklogin')}", //Définit l'adresse du fichier de script pour soumettre les données
// data:$("form").serialize(),//Sérialise les données soumises par le script actuel puis les soumet
// dataType:'json', //Définit le type de données soumises sur JSON
// succès:fonction(données){
// alerte (données);
// }
// })
// })
})
</script>
<!-- Fonction pour actualiser le code de vérification -->
<script type="text/javascript">
fonction getPic(){
var ts = Date.parse(new Date())/1000;
$("#verify_img").attr("src","{:captcha_src()}?id="+Math.random()); //Actualiser le code de vérification
} ;
</script>
</corps>
</html>
répondrePouvez-vous marquer la langue du code ? . . C'est trop compliqué à regarder ! Prenez soin des personnes qui vous aident à résoudre vos problèmes
C'est use.php
<?php
<div id="loginform" class="loginBox">namespace appindexcontroller;
utilisez appindexcontrollerBase;
utilisez thinkRequest;
utilisez appindexmodelUser comme UserModel;
l'utilisateur de classe étend Base
{
//Interface de connexion
public function login()
this- > view ->fetch();
}
//Vérifier la connexion $this ->validate($data,$rule,$msq)
public function checklogin(Request $request)
{
//Le chef renvoie la valeur
$status = 0;
$result = '';
$data = $request -> param(); ' => re' , //Le nom d'utilisateur est requis
"verify|Verification code" => 'require|captcha', //Le nom d'utilisateur est requis //Construire la requête
// Interroger les informations sur l'utilisateur
$user =UserModel::get ($carte);
$ status = 1; gt;$result,' data'=>$data];
}
//Déconnexion
public function logout()
{
}
}
Ceci est le code HTML de la connexion page login.html
<title>Connexion backend - H-ui.admin.page v3.0</title>
<meta name="keywords" content="H-ui.admin v3.0, H- modèle d'arrière-plan de site Web d'interface utilisateur, téléchargement de modèle d'arrière-plan, modèle de système de gestion d'arrière-plan, téléchargement de modèle de backend HTML">
<meta name="description" content="H-ui.admin v3.0, est un modèle de backend de site Web plat léger développé par des Chinois, un modèle de système de gestion backend de site Web entièrement gratuit et open source, adapté aux systèmes backend CMS de petite et moyenne taille >
<div class="header"></div>
<div class. ="loginWraper">
<form class "form form-horizontal" action="index.html" method="post">
" ; <i class="Hui-iconfont"></i></label>" name="nom" type="text" placeholder="Compte" class="input-text size -L">
;
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></ i></label>
<div class="formControls col-xs-8">
<input id="" name="password" type="password" placeholder="密码" class="input -taille du texte-L">
</div>
<
<div class="row cl">
<div class="formControls col -xs-8 col-xs-offset -3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this .value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src ="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
< input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div classe ="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="login" type="button" class= "btn btn-success radius size-L" value=" 登 录 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- Script de soumission AJAX-->
<script>
$(function() {
//Ajoutez un événement de clic au bouton de connexion
$('#login').click(function () {
$.ajax({
) tapez : 'post',
url:'{:url(" checklogin") } ', A data : $ (' form '). Serialize (),
datatype :' json ',
success : function (data) {// Uniquement lorsque le résultat renvoyé est un, vous pouvez traiter

🎜 1) {🎜 alerte (data.message); 🎜 window.load.href = "{: url" ('Index/Index')}"; 🎜 })🎜 }) 🎜})🎜</script>🎜<!-- Fonction pour actualiser le code de vérification-->🎜<script type="text/ javascript">🎜function getPic(){🎜 var ts = Date.parse(new Date())/1000;🎜 $("#verify_img").attr("src","{:captcha_src()}?id ="+Math.random()); / /Actualiser le code de vérification🎜};🎜</script>🎜</body>🎜</html>🎜🎜Ensuite, le problème que j'ai rencontré : 🎜🎜🎜🎜Il y a un problème avec le code. Le nombre de lignes affiché dans le message d'erreur est déjà là. Veuillez envoyer une capture d'écran du code pour y jeter un oeil
.