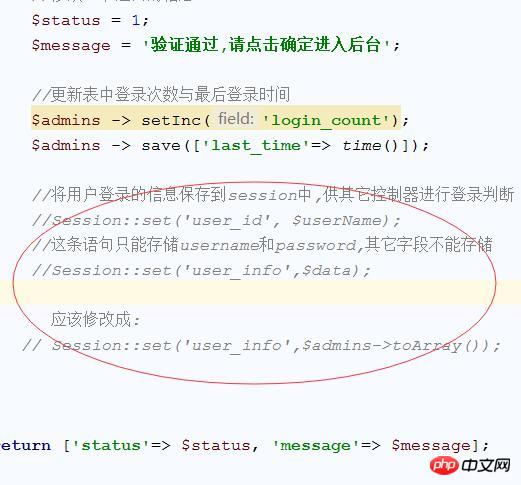
répondreAucun commentaire n'est requis. Si vous le commentez, vous ne pourrez plus l'utiliser après vous être déconnecté.
Changez l'espace de noms. utilisez thinkfacadeSession ; ajoutez une façade
(type='button') quand ce n'est qu'un bouton. Lorsque l'événement onclick() n'est pas ajouté, rien ne se passe. Et (type="submit") soumettra le formulaire au serveur
répondreSi le type de bouton de connexion est soumettre et que l'heure de clic est ajoutée, vous pouvez voir les informations, mais si le type est bouton, rien ne se passera.
J'ai également rencontré ce problème, merci de commenter cette partie.

success:function(data){ if(data.status ==1){ alert(data.message); window.location.href="{:url('index/index')}"; window.location.href = "{:url('index/index')}"; }else{ alert(data.message); window.location.href="{:url('login/index')}"; window.location.href = "{:url('login/index')}"; } } }); return false; //加入false(type='button') quand ce n'est qu'un bouton. Lorsque l'événement onclick() n'est pas ajouté, rien ne se passe. Et (type="submit") soumettra le formulaire au serveur
Vérifiez si le bouton a ajouté un événement d'écoute. Ajoutez des vérifications de la fonction alert() au code d'écoute