假设图中的所有版块的高度都是不定,由于版块2的高度太高导致版块4跑到了版块3的下面。
我的解决办法是:页面加载完获取3个版块中最高的版块高度,赋值给另外两个版块。客户经常反映页面不稳定排版经常错乱,大家有没有什么好的方法?
认证0级讲师
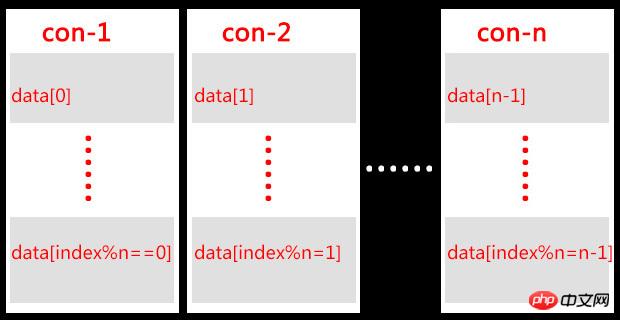
在布局上使用固定n列的容器,然后数据读取时,将相应的数据放置到响应的容器中:如下图
强烈推荐 Masonry 来解决这类问题。:)
用“瀑布流”来解决不是挺好的吗?
CSS3 之前的属性,解决这个问题还是有难度的(就是我不知道怎么解决)。 当使用环境确定之后,比如都用Chrome,那么使用
-webkit-column-width: -webkit-column-gap:
然后就是js的方法了(js的瀑布流方法):
所有容器取消 float: left , 设置样式 display: inline-block 看看,不知道是不是你要的效果
float: left
display: inline-block
在布局上使用固定n列的容器,然后数据读取时,将相应的数据放置到响应的容器中:如下图

强烈推荐 Masonry 来解决这类问题。:)

用“瀑布流”来解决不是挺好的吗?
CSS3 之前的属性,解决这个问题还是有难度的(就是我不知道怎么解决)。
当使用环境确定之后,比如都用Chrome,那么使用
然后就是js的方法了(js的瀑布流方法):
所有容器取消
float: left, 设置样式display: inline-block看看,不知道是不是你要的效果