index.html的代码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js "></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
données :{
bookname:$("#bookname").val(),
appuyez sur :$( "#press").val()
},
async: true,
succès : function(msg) {
alert("提交成功!"+msg);
}
});
});
});
</script> aligner : centre ; marge en haut : 50px;">
Éditeur : <input type="text" id="press" style="margin-top: 15px;" /<br>
="Envoyer" style="margin-top: 27px; /" >
form.php code :
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b ;
?>
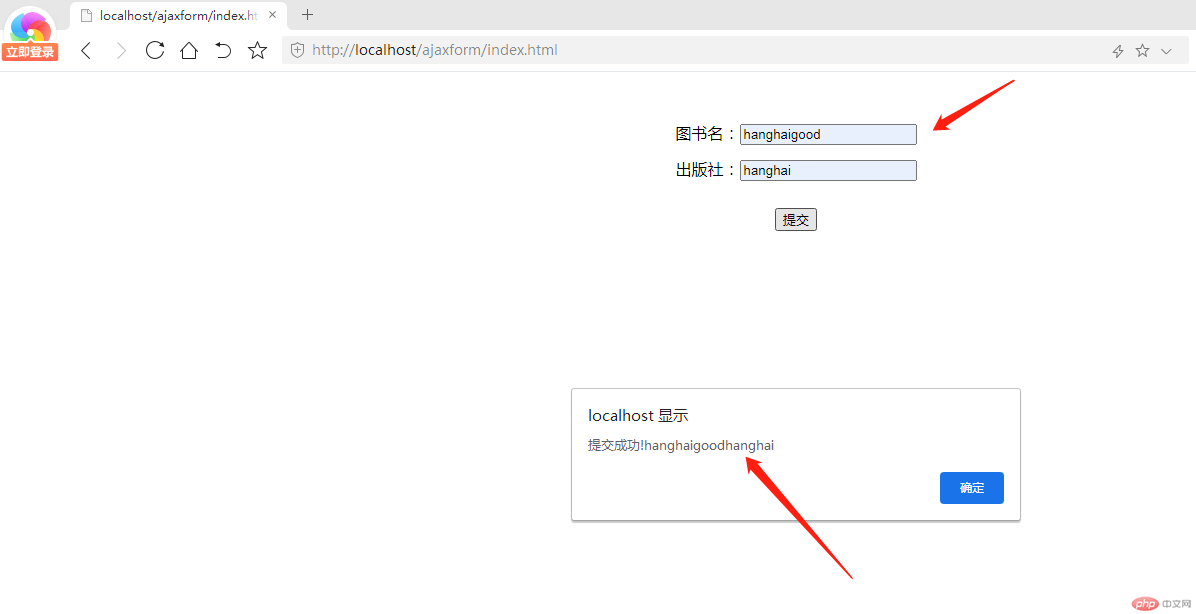
Exécutez index.html, entrez dans le formulaire et cliquez sur Soumettre :
Ouvrez la page form.php, mais elle est vide, et echo ne peut pas afficher le contenu.
L'effet que vous souhaitez obtenir est le suivant : 
 Actuellement, la page php peut recevoir des données de formulaire soumises par ajax, car les données peuvent être renvoyées au paramètre msg. Cependant, lorsque les données du formulaire sont sorties via echo et affichées sur la page php, elles sont vides. Qu'est-ce qui ne va pas ?
Actuellement, la page php peut recevoir des données de formulaire soumises par ajax, car les données peuvent être renvoyées au paramètre msg. Cependant, lorsque les données du formulaire sont sorties via echo et affichées sur la page php, elles sont vides. Qu'est-ce qui ne va pas ?
Les guillemets doubles en arrière-plan deviennent des guillemets simples
Regardez à l'intérieur du contrôleur