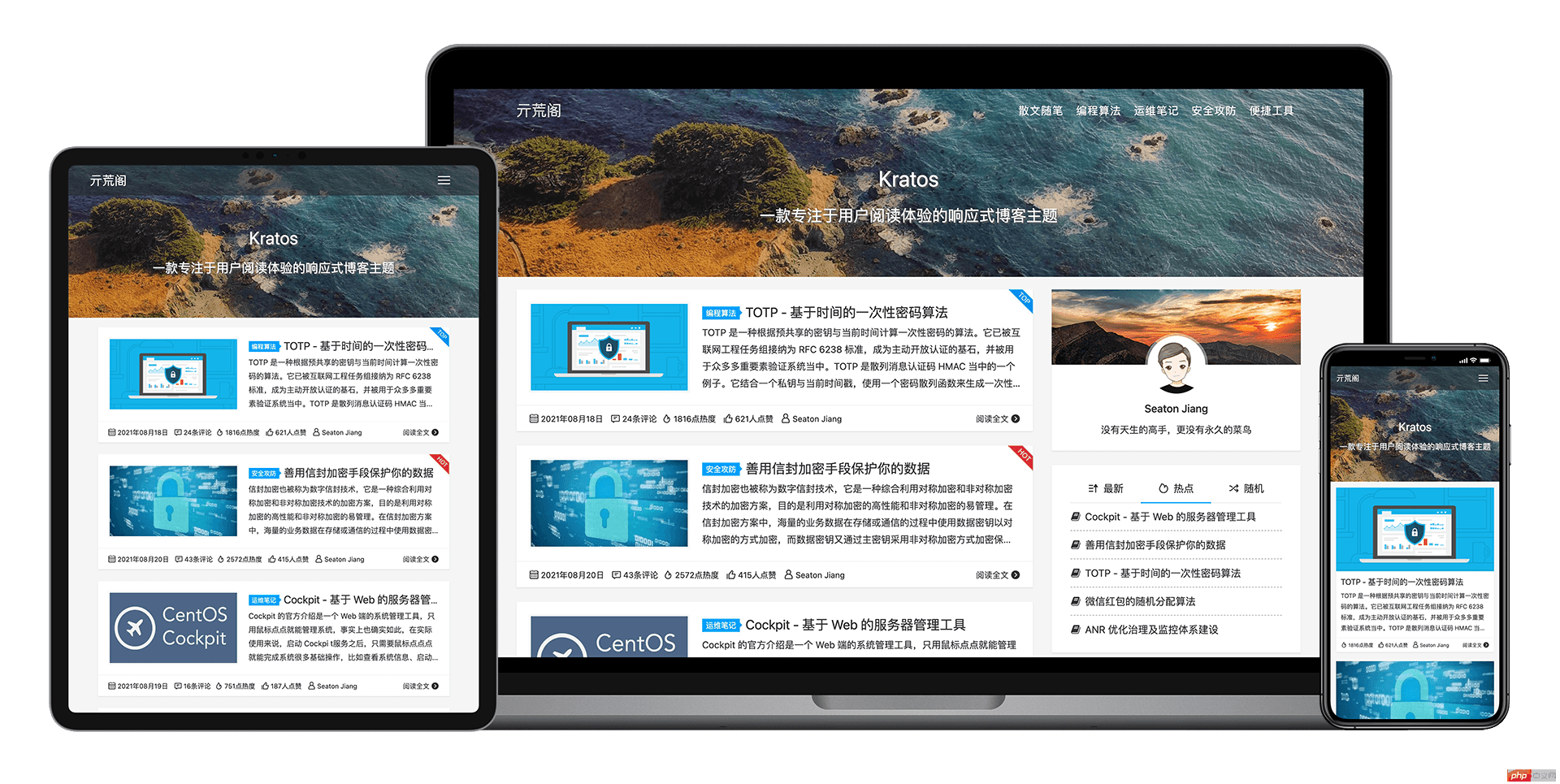
J'ai bricolé des thèmes WordPress récemment et j'ai installé un "Kratos". Je souhaite ajuster l'effet de la barre de menu ci-dessus, je n'ai pas besoin de la modifier directement en arrière-plan, et je ne sais pas comment gâcher. avec le code. Autant venir demander conseil. L'effet du thème est le suivant :
Maintenant, il y a deux questions :
Comment ajuster le menu en haut de la version PC sur l'alignement à gauche ? La valeur par défaut est désormais le bon alignement.
Comment faire en sorte que le menu secondaire s'agrandisse automatiquement lorsque la souris passe dessus ?

Pour ajuster le menu au-dessus de la version de bureau afin qu'il soit aligné à gauche, vous pouvez le faire en ajoutant du CSS personnalisé. Veuillez suivre ces étapes : Connectez-vous au backend WordPress, allez dans « Apparence » -> « Éditeur » et recherchez le fichier style.css du thème Kratos. Ajoutez le code suivant en bas du fichier :
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }Cela alignera le menu à gauche lorsque la largeur de l'écran est supérieure à 992 pixels. Pour qu'un menu secondaire se développe automatiquement lorsque la souris le survole, vous pouvez utiliser jQuery pour ajouter un gestionnaire d'événements. Veuillez suivre ces étapes : Dans le backend WordPress, allez dans « Apparence » -> « Éditeur » et recherchez le fichier header.php du thème Kratos. Ajoutez le code suivant au bas du fichier :
<script> jQuery(document).ready(function($) { $('.dropdown').hover(function() { $(this).addClass('open'); }, function() { $(this).removeClass('open'); }); }); </script>Cela ajoutera un gestionnaire d'événements lors du chargement de la page et lorsque la souris passera sur la liste déroulante, elle ajoutera la classe "open", élargissant ainsi la liste déroulante. Lorsque la souris s'éloigne, elle supprime la classe "open", réduisant ainsi le menu déroulant. Notez que si vous débutez avec CSS et jQuery, c'est une bonne idée de sauvegarder vos fichiers avant de modifier votre code et de tester toutes les modifications par la suite pour vous assurer qu'elles fonctionnent comme prévu.