还是先说说我的一部分理解吧!

官方给出的说明,在cmd中运行 cnpm run dev ,这个命令实际是就是跑的就是build文件下的dev-server.js

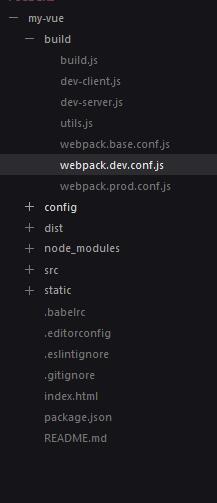
这是vue官方脚手架的目录结构,几个webpack开头的文件是webpack的相关配置文件,那么有没有大神可以解释一下其他的几个文件作用是什么?并说说整个build目录下的文件打包思路是什么?每个文件分别起到了什么作用。(越详细越好,谢谢!)

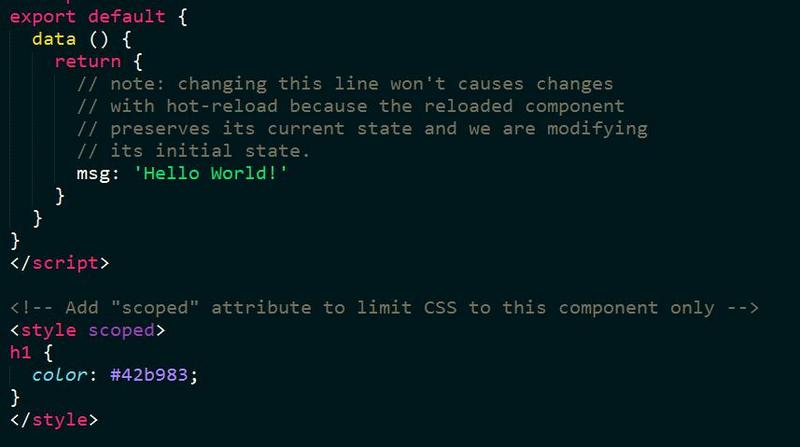
这段代码是截取vue官方脚手架中的src/components/hellow.vue文件。官方是在这边style标签内写的css代码片段,那么我们使用vue很多的时候都是在移动端,会经常使用less,scss,尤其在做适配的时候经常会使用scss中的自定义函数,好自动将px转为rem,那么此时我又该怎么做?
拥有18年软件开发和IT教学经验。曾任多家上市公司技术总监、架构师、项目经理、高级软件工程师等职务。 网络人气名人讲师,...