

这里的jQuery和$是等效的,
为什么通过attr改变标签的display不起作用,
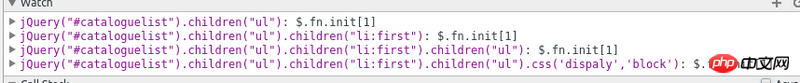
jQuery(this).next('ul').attr("display")得到的是undefind。
jQuery(document).ready(function($){
jQuery("#cataloguelist").children("ul li:first").children("ul").attr('dispaly','block');
jQuery(".grayp").on('click',function(){
var tr=jQuery(this).next('ul').attr("display");
if(tr=="none"){
jQuery(this).next('ul').attr("display","block")
}
else{
jQuery(this).next('ul').attr("display","none");
}
});
});
你是要通过JQuery来控制元素的显示和隐藏吗?
attr是获取DOM的attribute,而display是属于样式中规则名,不属于attribute,所以会返回undefined。可以利用
css()方法实现,给一个参考的Demo:Demo在
HTML中,还需要区分attribute和property:HTML中的attribute和property看你的意思是想取CSS属性,应该用
css()而不是attr。display 不是标签的style 属性么?
用attr()应该是取到style属性