
css
*{margin:0;padding:0;}
body{background: #EFEFF4;}
.m10{
margin: 10px;
background: #fff;
line-height: 28px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 10px;
font-size: 14px;
}html
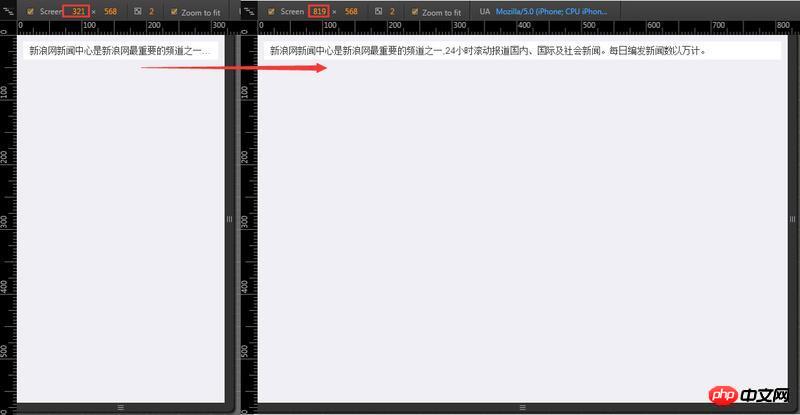
<p class="m10">新浪网新闻中心是新浪网最重要的频道之一,24小时滚动报道国内、国际及社会新闻。每日编发新闻数以万计。</p>请问怎么通过js实现在321的屏幕下,通过手指向左滑动,显示剩余的隐藏文字应该怎么做呢(滑动到最右端右能左滑回来)?
或许甚至不需要js?手机端js小白一枚,求教了。
先说带滚轮的情况,楼主上面的
overflow: hidden;决定了,超出部分就隐藏了,滚不了也看不到,改成
overflow-x: scroll;,就可以出现横向滚动条,查看隐藏文字效果如下:
但是听楼主的意思好像是不要滚动条,而是向左滑就可以显示,采用了一个不太好的方法,PC端测试可以,手机端嘛,我这边不好测试,不知道如何。原理就是,外面套一层p overflow:hidden,里面的p用 overflow:auto,设置宽度把滚动条给顶出去,达到隐藏的效果。
代码如下:
效果如下:
这个显示的宽度,就根据需求写一下了,我就随便写了一个400px