1、问题描述:初学express,首次配置,发现路由无法设置访问到views的二级目录。
2、代码:index.js
var express = require('express');var router = express.Router();
var title = 'xxxxx';/* GET home page. */router.get('/', function(req, res, next) {
res.render('index', { title: title});
});
router.get('/dna', function(req, res, next) {
res.render('pages/dna', { title: title});
});module.exports = router;app.js
var routes = require('./routes/index');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
// app.use(express.static(path.join(__dirname, 'views')));
app.use('/', routes);3、报错信息
GET /dna 500 476.011 ms - 1214 Error: Failed to lookup view "error" in views directory "xxxxxxx" at EventEmitter.render (xxxxxxxxxxxxx\node_modules\express\lib\application.js:579:17) at ServerResponse.render (xxxxxxxxxxxxxxxxxxxxxxxx:961:7) at xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx\app.js:52:7
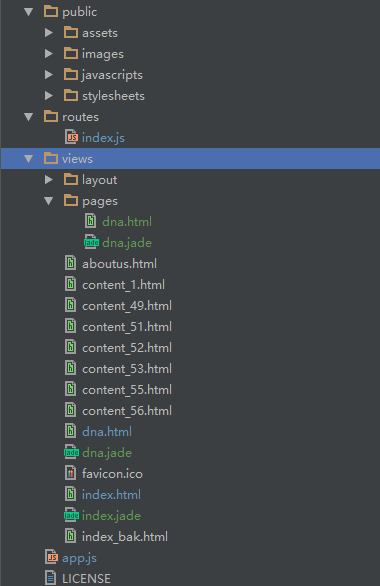
4、目录结构

这个不是找不到的问题,是你views目录里边要有一个error.jade的视图文件