要在backbone实现这样的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/Swiper/3.3.0/css/swiper.min.css">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"/>
<script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.js"></script>
<script src="http://cdn.bootcss.com/Swiper/3.3.0/js/swiper.min.js"></script>
</head>
<body>
<p class="swiper-container">
<p class="swiper-wrapper">
<p class="swiper-slide">
<a href="">
<img src="http://img.alicdn.com/tps/i1/TB1dGcZLpXXXXcnaXXXX3a8GpXX-700-500.jpg" class="swiper-lazy" style="width:100%;">
</a>
</p>
<p class="swiper-slide">
<a href="">
<img src="http://img.alicdn.com/tps/i1/TB1dGcZLpXXXXcnaXXXX3a8GpXX-700-500.jpg" class="swiper-lazy" style="width:100%;">
</a>
</p>
<p class="swiper-slide">
<a href="">
<img src="http://img.alicdn.com/tps/i1/TB1dGcZLpXXXXcnaXXXX3a8GpXX-700-500.jpg" class="swiper-lazy" style="width:100%;">
</a>
</p>
</p>
<p class="swiper-pagination"></p>
</p>
<script>
$('body').find(".swiper-container").swiper({
loop: true,
pagination: $(".swiper-pagination", 'body')[0],
autoplay: 2500,
autoplayDisableOnInteraction:false,
paginationClickable: true,
lazyLoading: true,
});
</script>
</body>
</html>
backbone
tpl
<p class="swiper-container">
<p class="swiper-wrapper">
{{~it.item_list:v:index}}
<p class="swiper-slide">
<a href="{{=v.id}}">
<img class="swiper-lazy" src="{{=v.img}}" style="width:100%;">
</a>
</p>
{{~}}
</p>
<p class="swiper-pagination"></p>
</p>views
define(["doT","text!components/modules/slide/tpl.html","components/modules/slide/view","swiper"],function (doT,tpl,Model,swiper) {
var view= Backbone.View.extend({
id: "modules-slide",
template: doT.template(tpl),
events:{},
initialize: function () {},
render: function () {
this.$el.html(this.template(this.model));
this.$el.find(".swiper-container").swiper({
loop: true,
pagination: $(".swiper-pagination", this.$el)[0],
autoplay: 2500,
autoplayDisableOnInteraction:false,
paginationClickable: true,
lazyLoading: true//如果要延迟加载图片就有问题
});
return this
},
});
return view;
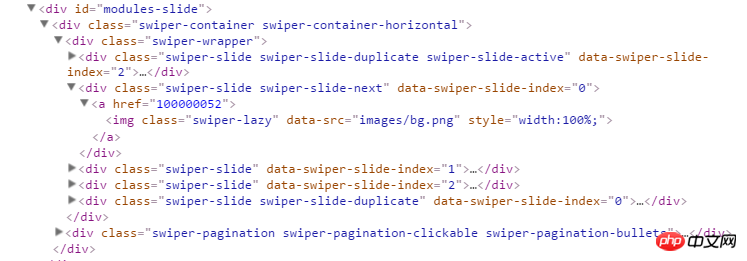
})渲染后是这样的

但是网页内容是空白的,除非我把src换成src 还有把lazyLoading:true删掉
求解决办法
引用swiper 3.3.1试试吧
这个主要和backbone的机制有关系 $el前后 的关系
我之前遇到这个问题是因为添加了页面缓存导致懒加载失效。
如果这里的默认懒加载失效可以尝试更换其他的加载方式