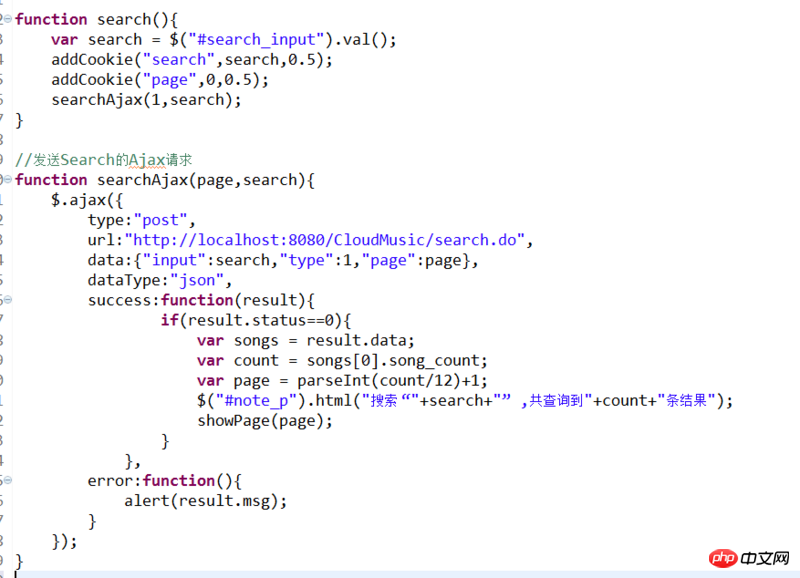
如下所示代码,我想在页面加载时判断是否已经保存有cookie,如果有则直接发送ajax请求显示上一次的结果页面。
但是加上后面的if之后,不但不会加载结果页面,连之前的searchAjax()方法也不能用了。
$(function() {
$("#btn_search").click(search);
$("#result_list").on("click","#song",showSong);
var search = getCookie("search");
var page = getCookie("page");
if(search!=null && page!=null){
searchAjax(page,search);
}
});

自己按F12debug一下
我猜测一下
if(search!=null && page!=null){
不能运行searchAjax(page,search)
那么就是search!=null && page!=null 为 false
那有没有可能search和page的默认值是undefined
if(search != undefined && page != undefined){
我有个BUG就犯在这个上面……
这种代码应该跟css放在一起,意思js平常是放在body底部,现在要提到body顶部,试一下吧