使用animate.css做h5宣传页,发现有的类名(比如shake,taba等)属性一开始是不隐藏的,
只有那些类命中带IN的,一开始是从隐藏到出现。
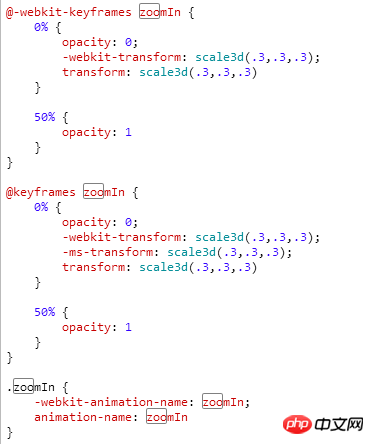
我的方法时把那个类名重写一遍給0% 加opacity:0,100%时 opacity:1
@-webkit-keyframes tada {
0% {
opacity:0; //自己加的
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1)
}但感觉这样比较麻烦,有没有更好的方法?
------------------------------------华丽的分割线---------------------------------
给一个元素加了
.xxx{
opacity:0;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}发现怎么也不起作用
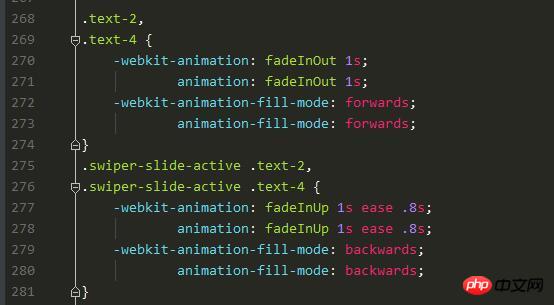
然后找了一下那个属性类名
这就尴尬了,到50% opacity:1;就不起作用了。
打个补丁,给你的所有想一开始就隐藏起来的元素加下面两个类。
-
你也可以写一起,只加一个类名。
-----随着问题更新的分割线-----
题主检查一下你的dom上的xxx样式中的
animation-fill-mode是不是animated更高权重给覆盖掉了以前做h5宣传页也遇到这个问题

使用CSS3 animation-fill-mode 属性可以解决
动画开始前停留在第一帧位置,动画结束后停留在最后一帧位置。
以前也想过,就是加一个统一类名visibility: hidden一发就好了,然后动画执行的时候设置回来.