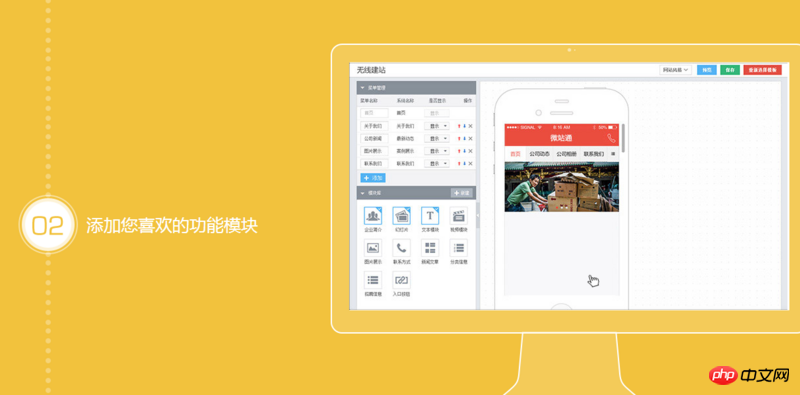
现在很多平台都推出过可以简单的点点鼠标就能随意组合模块,生成网页了比如这个:

还有有赞里面的也可以自定义设置页面,还有淘宝的店铺装修好像也有这样的功能,传统的页面都是模板都是死的,怎么做到让普通用户这么傻瓜的设计页面呢,没做过这类的东西,我想知道这个,前台,后台是怎么的结构,怎么设计的,希望大家指点一下,谢谢。
我猜想的,是不是前端用js实际上最终生成的是一些模块标签类似于后台的这种,比如我们用thinkphp里面为了方便写了这样的模板标签
{article id="" ……}
{/article}
这样在页面模板使用就可以很方便的展示一篇文章,这样的标签有很多,都是业务的,但是这都是php写模板标签。
现在很好奇,那种可以随意拖拽来搭建页面的网站,原理是不是跟这个有点类似,希望了解的大神给点指示,里面需要用到什么技术,有哪些要注意的,谢谢了。
Quel est le principe d’un programme comme Weizantong de 58.com qui permet de construire un site internet par glisser-déposer comme des blocs de construction ? -Questions et réponses sur le site Web chinois PHP-Quel est le principe d'un programme comme Weizantong de 58.com qui permet de créer un site Web par glisser-déposer comme des blocs de construction ? - Questions et réponses sur le site Web chinois PHP
Veuillez regarder et apprendre.
有类似的做法,是仿照天猫的设计思想的,目前用来给运营制作商品展示页面,大促期间做专场用的.
实现原理其实很简单,开发负责开发好模板,相应的js,html,less,然后运营会去配参数,之后就交给生成页面的这个工具来做了,工具拿到数据对数据进行加工,然后用数据去渲染html(ejs),less,js(正则替换或者包裹函数传参)
最后得到能够执行的代码片段,将html片段 css片段 js片段分别放入一个骨架页面layout.html的对应位置,然后一个html页面就生成了.
原来很简单,但是想要做得让运营易用,并且再配合发布流程,模块持续开发,等等就是一个很复杂的系统了