下面的等级条,不同的记录值,对应不同的颜色块,并且上面会有对应的文字提示。这个是前端给的UI设计图。求高手支招!
人生最曼妙的风景,竟是内心的淡定与从容!
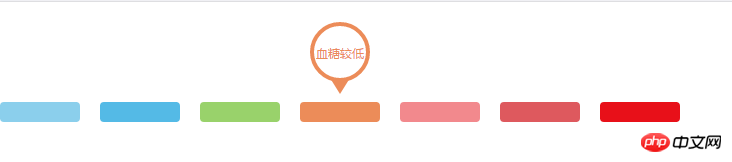
你要的是这种效果吧,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } li{ list-style-type: none; } .li-item{ position: relative; float: left; margin-right: 20px; margin-top: 100px; } .item{ display: block; width: 80px; height: 20px; background-color: #ccc; border-radius: 4px; } .item-hover{ position: absolute; width: 52px; height: 52px; top: -80px; left: 10px; border-radius: 50%; border: 4px solid #ccc; background-color: #fff; text-align: center; line-height:52px; display: none; z-index: 1; } .item-hover span{ color: #ccc; font-size: 12px; font-family: 'Microsoft YaHei'; } .item-hover:after{ position: absolute; content: ''; display: block; top: 52px; left: 16px; border-top: 16px solid #ccc; border-left: 10px solid transparent; border-right: 10px solid transparent; z-index: 0; } .li-item:hover .item-hover{ display: block; } .item-a{ background-color: #8bcfec; } .item-a-hover{ border: 4px solid #8bcfec; } .item-a-hover span{ color: #8bcfec; } .item-a-hover:after{ border-top: 16px solid #8bcfec; } .item-b{ background-color: #54bae6; } .item-b-hover{ border: 4px solid #54bae6; } .item-b-hover span{ color: #54bae6; } .item-b-hover:after{ border-top: 16px solid #54bae6; } .item-c{ background-color: #99d26b; } .item-c-hover{ border: 4px solid #99d26b; } .item-c-hover span{ color: #99d26b; } .item-c-hover:after{ border-top: 16px solid #99d26b; } .item-d{ background-color: #ec8c59; } .item-d-hover{ border: 4px solid #ec8c59; } .item-d-hover span{ color: #ec8c59; } .item-d-hover:after{ border-top: 16px solid #ec8c59; } .item-e{ background-color: #f2898d; } .item-e-hover { border: 4px solid #f2898d; } .item-e-hover span{ color: #f2898d; } .item-e-hover:after{ border-top: 16px solid #f2898d; } .item-f{ background-color: #de595e; } .item-f-hover{ border: 4px solid #de595e; } .item-f-hover span{ color: #de595e; } .item-f-hover:after{ border-top: 16px solid #de595e; } .item-g{ background-color: #e81019; } .item-g-hover{ border: 4px solid #e81019; } .item-g-hover span{ color: #e81019; } .item-g-hover:after{ border-top: 16px solid #e81019; } </style> </head> <body> <ul> <li class="li-item"> <a href="" class="item item-a"></a> <p class="item-hover item-a-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-b"></a> <p class="item-hover item-b-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-c"></a> <p class="item-hover item-c-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-d"></a> <p class="item-hover item-d-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-e"></a> <p class="item-hover item-e-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-f"></a> <p class="item-hover item-f-hover"> <span>血糖较低</span> </p> </li> <li class="li-item"> <a href="" class="item item-g"></a> <p class="item-hover item-g-hover"> <span>血糖较低</span> </p> </li> </ul> </body> </html>
你要的是这种效果吧,