(function($){
$.fn.snow = function(options){
var $flake = $('<p id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('❄'),
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize : 10,
maxSize : 20,
newOn : 1000,
flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */
},
options = $.extend({}, defaults, options);
var interval= setInterval( function(){
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 200,
endPositionLeft = startPositionLeft - 500 + Math.random() * 500,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake.clone().appendTo('body').css({
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}).animate({
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},durationFall,'linear',function(){
$(this).remove()
});
}, options.newOn);
};
})(jQuery);
$(function(){
$.fn.snow({
minSize: 5, /* 定义雪花最小尺寸 */
maxSize: 50,/* 定义雪花最大尺寸 */
newOn: 300 /* 定义密集程度,数字越小越密集 */
});
});这代码是.js文件,我想在自己站点放点雪花的,在本地跑的很好,可是上传到站点,报一个警告,而且雪花也不出来。
jQuery.Deferred exception: $.fn.snow is not a function TypeError: $.fn.snow is not a function
at HTMLDocument.<anonymous> (http://www.61mon.com/:364:10)
at j (http://code.jquery.com/jquery-3.1.1.min.js:2:29948)
at k (http://code.jquery.com/jquery-3.1.1.min.js:2:30262) undefined因为我没学过js,其实是整个前端都没学过,所以想不通这个错,这代码在本地是可以跑出雪花效果的。
补充:
jq成功加载了。
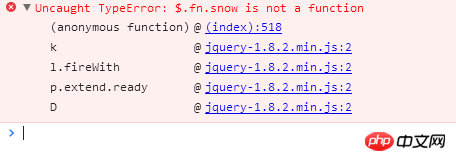
用jq3.1.1只是警告,警告内容已在上面。如果用了别的版本,比如2.1.1,1.8.2都会报错,内容是:
jq成功加载了。

用jq3.1.1只是警告,警告内容已在上面,如果用了别的版本,比如2.1.1,1.8.2都会报错,内容是:
看下jQuery有没有被成功加载。
$.fn.snow = function(options){...}要成功执行下面的代码才能运行