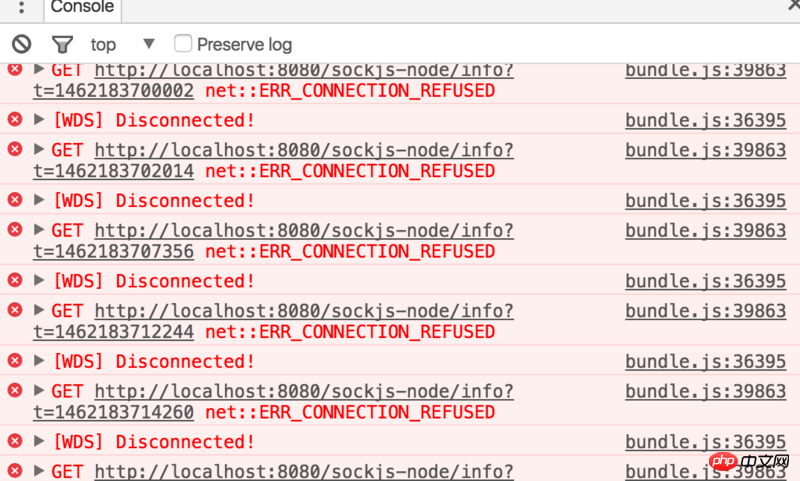
server是webpack创建的,运行在localhost:8080,部署到服务器后运行就报错
webpack.config.js如下
var path = require('path');
var merge = require('webpack-merge');
var webpack = require('webpack');
var TARGET = process.env.TARGET || 'dev';
var ROOT_PATH = path.resolve(__dirname);
var HtmlWebpackPlugin = require('html-webpack-plugin');
var common = {
entry: [path.resolve(ROOT_PATH, 'app/index')],
resolve: {
extensions: ['', '.js', '.jsx']
},
output: {
path: path.resolve(ROOT_PATH, 'build/js'),
filename: '/bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
title: '测试',
})
],
module: {
loaders: [
{
test: /\.jsx?$/,
loaders: ['babel'],
include: path.resolve(ROOT_PATH, 'app')
},
{
test: /\.css$/,
loaders: ['style', 'css']
}
]
}
};
switch (TARGET) {
case 'build':
module.exports = merge(common, {
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
});
break;
case 'dev':
module.exports = merge(common, {
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/dev-server'
]
});
break;
}
https://github.com/webpack/webpack-dev-server/issues/326
sockjs是模拟数据用的, 你自己开发的, 不知道代码???
上线后要将sockjs相关的代码删了
我也遇到这个问题,还没有解决。我本地跑可以,放在jetty就会一直请求。求赐教
1.一般来说配置文件分为开发环境和生产环境两种,webpack-dev-server是我们本地开发环境时候用的,调用命令webpack-dev-server --hot --inline 等,参数可以根据情况具体选择,不写参数--config会默认读取webpack.config.js的内容,上线时候我们会运行webpack命令,例如webpack --config webpack.prod.config.js
2.sockjs相关代码是由webpack-dev-server运行所产生,上线时候直接调用webpack命令即可。
哥们问题解决了吗?github那里没听懂他们是怎么解决的,求指导~