- L'extrémité avant
- HTML| CSS| JavaScript| Vue.js
Dernières recommandations
-

Php8, je viens aussi
84669 personnes étudient
- fondation autochtone
- HTML| CSS| HTML5| CSS3| JavaScript
Dernières recommandations
-

Apprenez la mise en page d'un site Web en 30 minutes
152542 personnes étudient
- Introduction aux fondamentaux
- MySQL| SQL Server
Dernières recommandations
-

Tutoriel vidéo Shangguan Oracle débutant à compétent
20005 personnes étudient
Dernières recommandations
-

Votre première ligne de code UNI-APP
5487 personnes étudient
-

Flutter de zéro au lancement de l'application
7821 personnes étudient
- Utilisation de l'outil
- PhpStudy| Git| Autres outils
Dernières recommandations
-

Brother Lian Nouveau didacticiel vidéo Linux
359900 personnes étudient
Dernières recommandations
-

-

Tutoriel vidéo PS Zero Basic Proficiency
180660 personnes étudient
-

Tutoriel vidéo de 16 jours sur l'interface utilisateur pour vous aider à démarrer
48569 personnes étudient
-

Tutoriel vidéo sur les techniques PS et les techniques de découpage
18603 personnes étudient
- Classification de la bibliothèque de classes
- HTTP| TCP/IP| programmation de base
Dernières recommandations
-

Tutoriel vidéo sur la construction et le lancement de projets d'Alibaba Cloud Environment
40936 personnes étudient
-

-

Tutoriel essentiel pour les programmeurs - Explication du protocole HTTP
1183 personnes étudient
-

Tutoriel vidéo Websocket
32909 personnes étudient















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




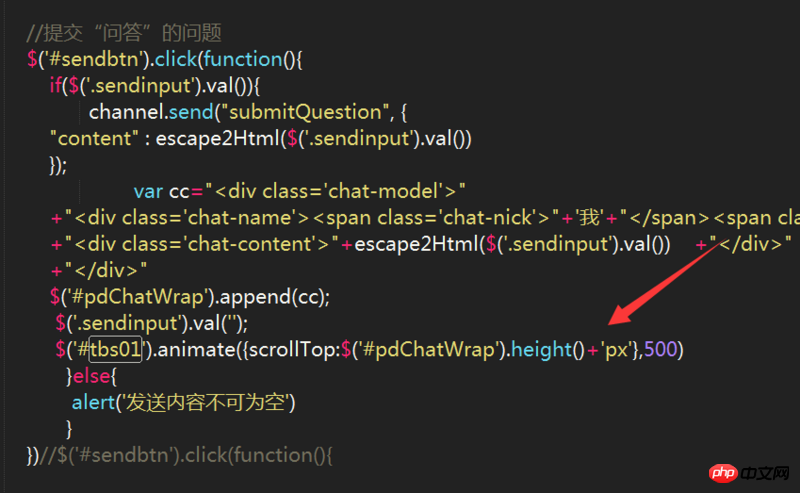
js:
jQuery:
p高度变化事件:
jQuery:
我的水平菜~,原生的js不会写,只会用jq写。思路就是下面这个。
当你插入文字的时候
这个我以前就是这么写的,关键就是scrollTop值变大就行了。

插入新消息的时候可以给新消息的p一个唯一id,然后调用下面的语句就可以了