ie下的方法一:
<object classid='CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6' 调用media player
ie下的方法二:
<bgsound loop="false" autostart="false" id="bgss" src="XXX">
html5 的audio
<audio src="../temp.wav" controls="controls">wav</audio>
Firefox,chrome都还放不出来。
还需要更多,更好的方法来播放wav,还要兼容各种浏览器。大家有什么好的解决方法吗?
还有手机上的浏览器。~
我觉得最好的方法是不使用wav格式的音频,建议转换为mp3格式。
swf是可以内嵌wav文件,并且播放的,但是,动态播放外部的wav文件,flashplayer不支持。
HTML5的支持参考这里:The State Of HTML5 Video
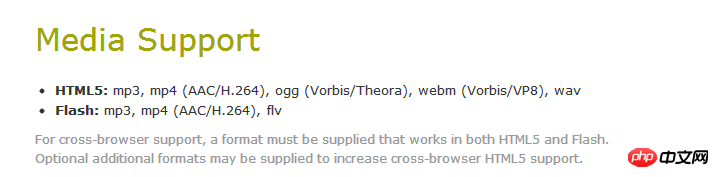
即使是 jplayer 也只能做到下面的支持:


平台支持:
格式支持:
最后的那段字也就是说只有mp3,mp4格式才是全平台兼容的。
如果是利用Flash播放的话是没问题的。
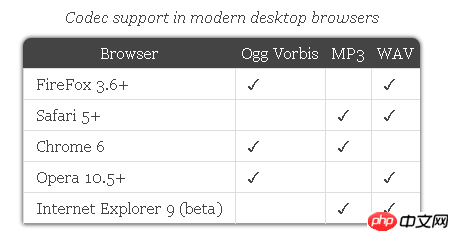
用HTML5的audio标签,就要考虑浏览器对音频格式的支持情况,见下图:

可见,chrome下面是不支持WAV格式的音频。
如果要兼容所有现代浏览器,建议以如下方式同时引入mp3和ogg格式:
参考:html5doctor