https://segmentfault.com/q/10...
p {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
這個在google chrome 電腦或手機都可以正常
但是在apple的手機safari和Chrome就不正常顯示了
請問有遇到這個困擾的人嗎
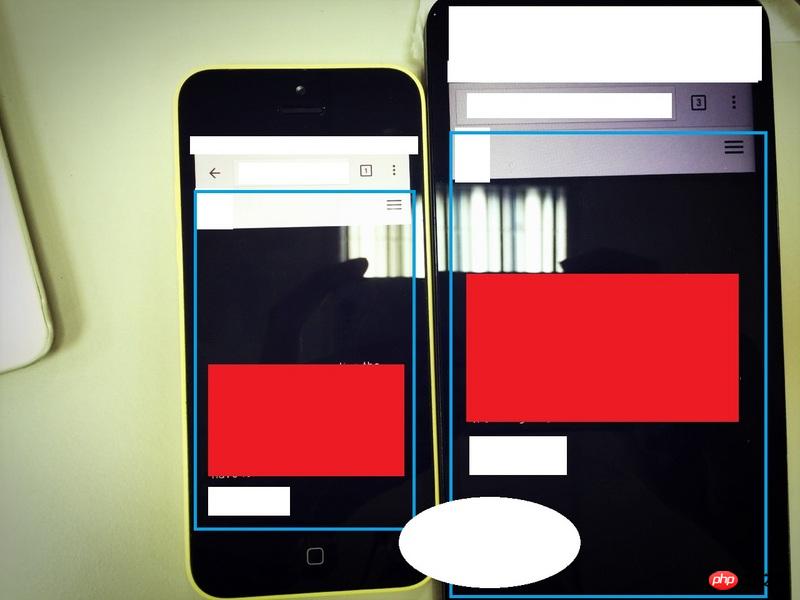
白色可略過
藍色是整體視窗大小
紅色是我想要水平垂直置中的區塊
但是同一個網頁兩種手機卻有不一樣的顯示方式......
右側手機是正常
上面明顯多了很大塊
確定沒有被包住
整個藍色都是父
PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

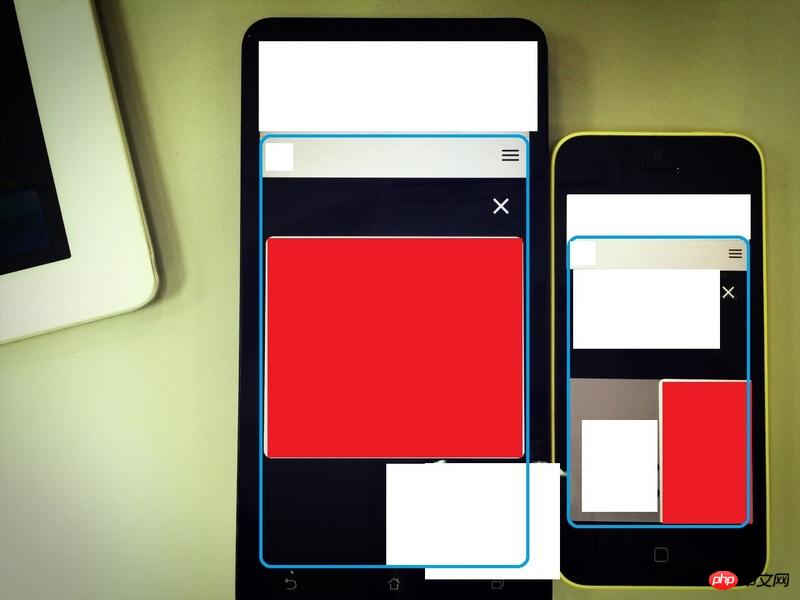
這是另一個也是一樣

给父元素加个 border,看看是不是父元素的定位就已经不合预期了
Update:10.28
加一行
-webkit-transform: translate(-50%, -50%)即可刚测试,iphone 6 自带safari没问题,正确显示。能说明下具体的手机型号以及safari版本么
直接上部分代码吧~这样大约是看不出什么问题了