我做了一个网页
一直是用的px做为单位
但是发现在手机中效果不好 单位不精确 和 太固定
我想要的是一种响应式大小的单位
然后就想到了rem,
但是我现在一个个的去修改px感觉好麻烦
有没有办法可以想查找替换一样的自动替换px为rem单位呢
主要是我这里给body定义了font-size: 62.5%
所以我的所有px单位换rem都要除以10,有没有一种正则或者别的办法来实现替换px单位就获取px前面的数值并除以10:
像这样:
figure {
margin: 1em 40px;
}查找px
定位到margin: 1em 40px;替换px为rem
figure {
margin: 1em 40px;
}同时自动取值px前面的数值40除以10
figure {
margin: 1em 4rem;
}求大神帮帮我
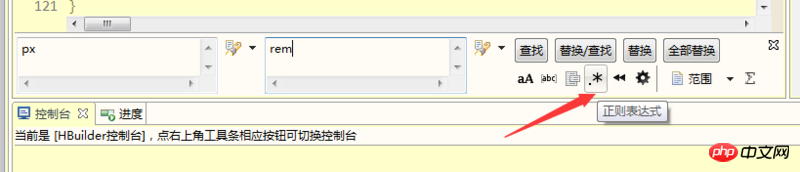
我的hbuilder可以使用正则:
看看这个:https://github.com/imochen/ho...
这个解决方案可以帮到你,完美适配个移动终端,hotcss.js动态计算设备可视宽度,sccs文件用于px转成rem值。目前我们项目有在用。不明白的可以回复问我!
用 gulp-replace 写个任务。
没有测试过,不对的地方自己改下。
之前没有做过这种事,就给个思路吧。
我拟分无次替换完成:
大于等于10的小数 :(\d+)(\d)\.(\d+)px替换成$1\.$2$3rem;
大于等于1且小于10的小数 :(\d)\.(\d+)px替换成\.$1$2rem;
小于1的小数(实际上应该不存在吧): 0*\.(\d+)px替换成\.0$1rem;
大于等于10的整数 :(\d+)(\d)px替换成$1\.$2rem;
小于10的整数 :(\d)px替换成\.$1。
简化为三布:
合并1,2 : (\d*)(\d)\.(\d+)px替换成$1\.$2$3rem;
3不变;
合并4,5 : (\d*)(\d)px替换成$1\.$2rem。
没有仔细思考,也没有测试,不知道对不对。
这里可以直接将PX转换成rem,http://520ued.com/tools/rem,希望对你有帮助。
我一直用的这个工具直接px转rem,推荐给大家,http://www.ofmonkey.com/front...