官方的例子,都跑不起来?
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: "./src/js/app.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader") },
{ test: /\.styl$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader","stylus-loader") },
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
},
plugins: [
new ExtractTextPlugin("styles.css")
]
};
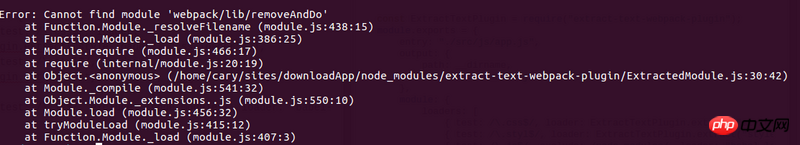
错误信息:
你看下你的node_modules下有没有webpack/lib/removeAndDo.js这个文件
没有的话,就npm install 或者直接把node_modules下全部删除,然后重新安装一下试试
你需要参考一下 webpack 的 travis 配置,之前是需要强行 npm link webpack 的,但现在使用yarn就不用了
Run npm install in the root of the project.
Run npm link webpack in the root of the project.
Run node build.js in the specific example directory. (Ex: cd examples/commonjs && node build.js)
example下的README里有