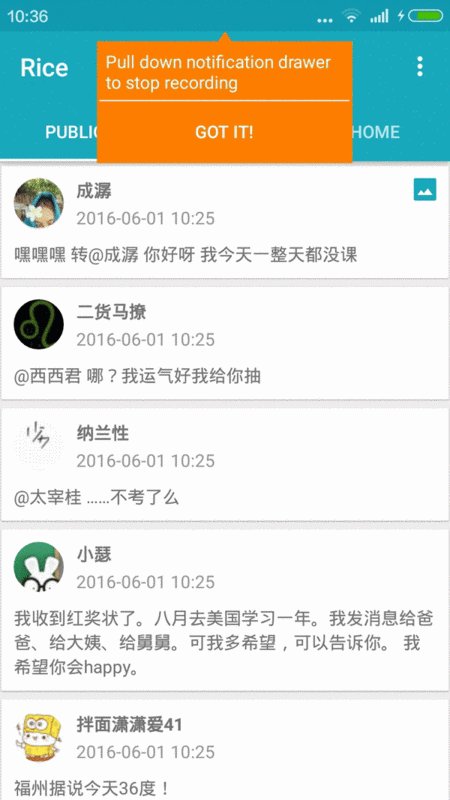
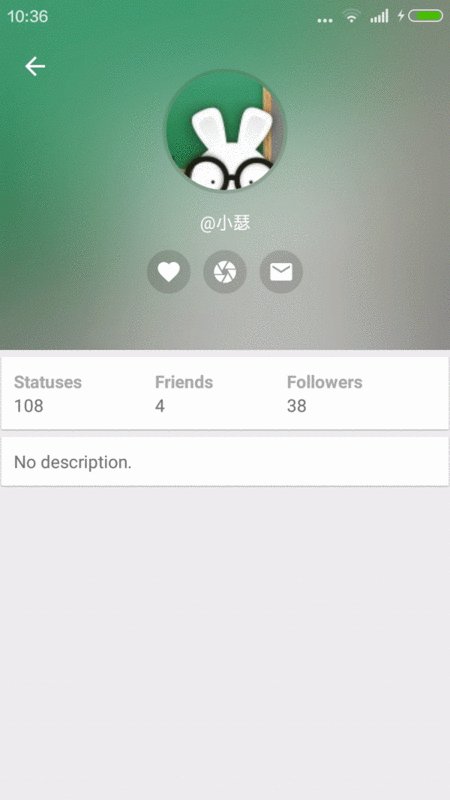
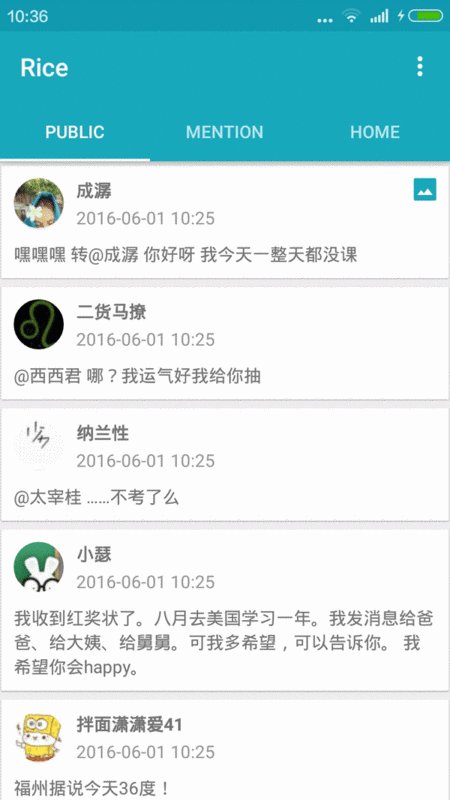
预期的效果是点击用户头像后使用 ImageRequest 下载图片,然后给新的 Activity AppBayLayout 背景切换设置一个过渡效果,大致的实现代码如下:
mQueue = CustomVolleyRequestQueue.getInstance(getApplicationContext())
.getRequestQueue();
mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar_layout);
ImageRequest imageRequest = new ImageRequest(mProfile.getString("profile_image_url"), new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
Drawable[] drawables = new Drawable[2];
drawables[0] = mAppBarLayout.getBackground();
drawables[1] = new BitmapDrawable(getResources(), StackBlur.blur(response, 20, false));
TransitionDrawable trans = new TransitionDrawable(drawables);
mAppBarLayout.setBackground(trans);
trans.startTransition(400);
}
}, 0, 0, null, null, null);
mQueue.add(imageRequest);现在遇到的问题时第一次点击用户头像启动用户页面 Activity 可以正确看到过渡效果,按返回键弹出之后再次点击同一个用户头像就不再显示过渡效果了,而是直接由 drawables[0] 变为 drawables[1]。

请问这个问题应该怎么解决?是因为头像图片被缓存引起了什么问题吗?
会不会是因为你点返回键后 drawables[0] = mAppBarLayout.getBackground();得到的drawable就是你之前设置的TransitionDrawable
打断点调试下
目测是图片缓存,不过你可以自己先不进行网络请求下载图片,设置个本地图片替代网络图片进行测试下。
动画时间调长一点呢?
这上面用到的模糊类StackBlur,是开源的吗? 求地址