
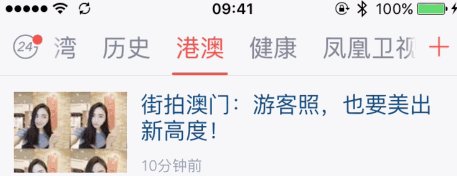
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
Une démo que j'ai écrite pour simuler Phoenix News après avoir lu votre question cet après-midi.
Article : Simulation de Phoenix News | Animation d'étiquettes plus complexe - Swift implémente le glissement latéral et la commutation de plusieurs TableViews
Code source du projet : référentiel github : page d'accueil de simulation de Phoenix News
Vous pouvez utiliser pop ou l'implémenter vous-même
D'accord, je l'ai résolu moi-même.
C’est en fait un problème de mathématiques. . .
La démo spécifique est sur github Si vous en avez besoin, vous pouvez la consulter dans la méthode

DDNewsViewController.mdu fichierscrollViewDidScroll.https://github.com/iDvel/DDNews