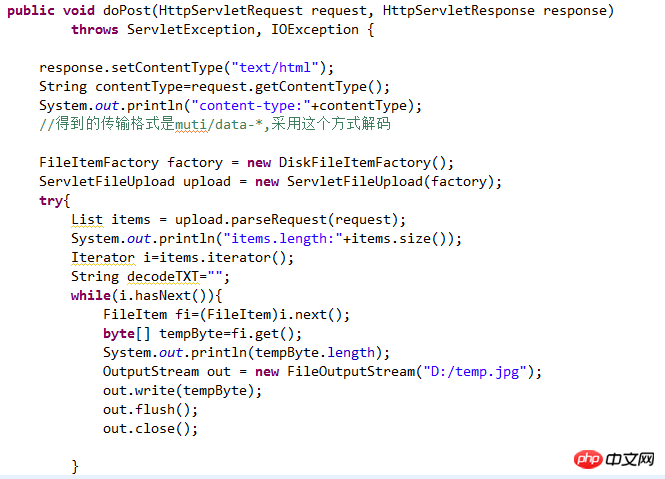
Eh bien, j'ai posé et répondu à ma propre question. Le problème semble être résolu. La source de ce problème est l'utilisation de l'article du professeur Ruan Yifenghttp://www.ruanyifeng.com/blog/2012/08/file_upload.html La réception utilise ces API, qui sont bien plus. plus mature qu'il y a quelques années. Images Il sera encodé dynamiquement au format base64 comme nous le savons tous, tant qu'il est lié au transfert de fichiers , nous penserons au problème du format de transfert : l'encodage lors du transfert. les fichiers deviendront : multipart/form-d ata Les données publiées dans ce format ne seront pas codées comme les soumissions de messages ordinaires Le corps du message dans ce format est constitué de données binaires non codées En savoir plus. Ici : http://www.dewen.net.cn/q/7129 Et lors de la réception du jsp en arrière-plan, il est également stocké directement dans l'octet et écrit dans le fichier qui doit être généré Tout comme l'image : <.>
Cette méthode convient au transfert de petites images et de fichiers. Quant aux gros, je ne l'ai pas encore essayé, mais c'est prévisible :
Utilisez simplement base64 pour analyser les données base64. Pourquoi les convertir en caractères ?
Essayez de convertir ASCII en UTF-8..
Eh bien, j'ai posé et répondu à ma propre question. Le problème semble être résolu. La source de ce problème est l'utilisation de l'article du professeur Ruan Yifenghttp://www.ruanyifeng.com/blog/2012/08/file_upload.html
Cette méthode convient au transfert de petites images et de fichiers. Quant aux gros, je ne l'ai pas encore essayé, mais c'est prévisible :La réception utilise ces API, qui sont bien plus. plus mature qu'il y a quelques années. Images Il sera encodé dynamiquement au format base64 comme nous le savons tous, tant qu'il est lié au transfert de fichiers
, nous penserons au problème du format de transfert : l'encodage lors du transfert. les fichiers deviendront : multipart/form-d ata
Les données publiées dans ce format ne seront pas codées comme les soumissions de messages ordinaires
Le corps du message dans ce format est constitué de données binaires non codées
En savoir plus. Ici : http://www.dewen.net.cn/q/7129
Et lors de la réception du jsp en arrière-plan, il est également stocké directement dans l'octet et écrit dans le fichier qui doit être généré
Tout comme l'image :
<.>
Les performances ne sont pas excellentes