Chaque image doit être préparée en deux tailles. Lors de la dénomination, les noms avant le symbole @ doivent être les mêmes, et ajoutez @1x.png, @2x.png et @3x.png à la fin pour distinguer
imageName@1x.png Pixels de l'image (30 x 30)
imageName@2x.png Blob Pixel (60 x 60)
imageName@3x.png Blob Pixel (90 x 90)
Les téléphones mobiles à partir de 4 ans ont des graphiques doubles ou triples, donc les graphiques 1x ne sont plus nécessaires. (Merci Kuku Ai Dian pour l'ajout) Placez-le dans Assets.scassets comme indiqué ci-dessous,
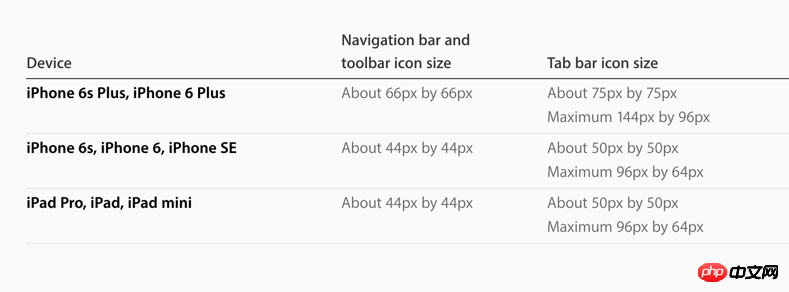
La dernière version du document de conception ci-dessous, l'unité est le pixel.

https://developer.apple.com/ios/human-interface-guidelines/graphics/custom-icons/
Chaque image doit être préparée en deux tailles. Lors de la dénomination, les noms avant le symbole @ doivent être les mêmes, et ajoutez @1x.png, @2x.png et @3x.png à la fin pour distinguer
imageName@1x.png Pixels de l'image (30 x 30)
imageName@2x.png Blob Pixel (60 x 60)
imageName@3x.png Blob Pixel (90 x 90)
Les téléphones mobiles à partir de 4 ans ont des graphiques doubles ou triples, donc les graphiques 1x ne sont plus nécessaires. (Merci Kuku Ai Dian pour l'ajout)
Placez-le dans Assets.scassets comme indiqué ci-dessous,