问题的描述在底下,输入框位于屏幕的最底部,第一张图没有体现出来,输入框位于最底部哈
下边看两张图:下边的截图是从印客直播截取的
第一张图没有软键盘时
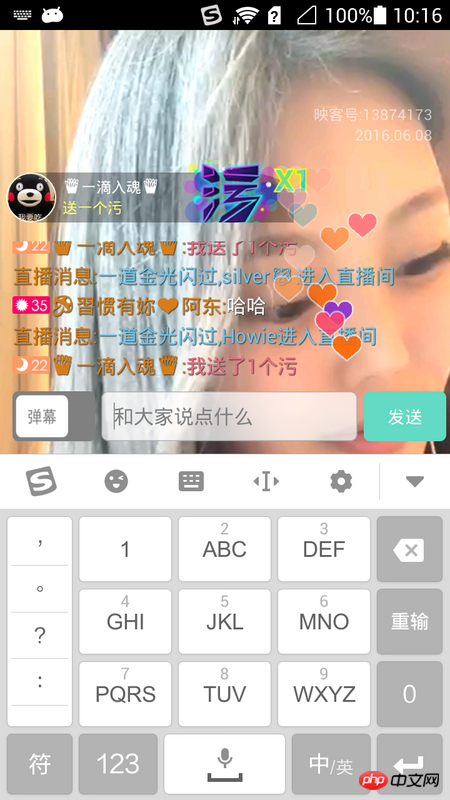
第二张图软键盘弹出时
以上截图就是我要的效果,但是我不知如何去实现这个不挤压底层视频View的效果
通过尝试设置:android:windowSoftInputMode
这个属性adjustUnspecified、adjustResize、adjustPan都会挤压底层的视频SurfaceView
设置adjustNothing可以做到不挤压,但输入框不能上移。
Utilisez simplement la vue ci-dessus pour envelopper le lecteur, c'est une méthode
1, réglé sur ajusterPan.
2. Obtenez la résolution de l'écran et définissez la largeur et la hauteur de la vue de la surface dans le code.
La zone de saisie peut être écrite dans une fenêtre contextuelle ou une boîte de dialogue afin qu'elle ne soit pas comprimée lorsqu'elle apparaît, ou utiliser une disposition RelativeLayout pour écrire la zone de saisie sur le calque le plus externe.
Essayez d'ajuster Pan+ScrollView avec un seul calque