class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let ring = ColorRingView.init(frame: CGRectMake(100, 100, 240, 240))
self.view.addSubview(ring)
}
}
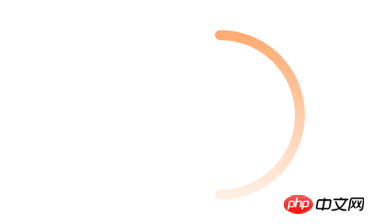
Rendu :
Le point de connaissance principal est CAGradientLayer. Vous pouvez maîtriser l'utilisation de startPoint, endPoint et locations avec un peu de compréhension de ces attributs.
La vue personnalisée est la suivante
Ensuite, utilisez-le dans Controller
Rendu :

Le point de connaissance principal est CAGradientLayer. Vous pouvez maîtriser l'utilisation de startPoint, endPoint et locations avec un peu de compréhension de ces attributs.
Utilisez CAGradientLayer pour afficher un rectangle dégradé
puis utilisez CAShapeLayer pour dessiner un masque circulaire