peut contrôler la layer.mask mise en œuvre de A. Le masque est la zone de chevauchement de A et B. Le remplissage rect de layer.mask peut être modifié en calculant le path de la zone de chevauchement. De nombreux effets de masquage sont obtenus à l'aide de masques.
J'ai écrit un code auquel vous pouvez vous référer. Vous pouvez voir l'effet directement sur le terrain de jeu :
import UIKit
import PlaygroundSupport
/// 可以拖动的View,即ViewB
class DragableView:UIView {
var maskLayer: CAShapeLayer?
var viewThatMask: UIView? {
didSet {
maskLayer?.removeFromSuperlayer()
maskLayer = nil
if let _ = viewThatMask {
self.maskLayer = CAShapeLayer()
self.maskLayer?.backgroundColor = UIColor.orange.cgColor
self.maskLayer?.frame = self.bounds
self.layer.mask = self.maskLayer
}
}
}
override init(frame: CGRect) {
super.init(frame: frame)
self.isOpaque = true
self.backgroundColor = .black
let gesture = UIPanGestureRecognizer(target: self, action: #selector(self.panGestureEvent(_:)))
self.addGestureRecognizer(gesture)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
/// 相交部分改变的处理闭包, 参数rect是相交的区域, view是maskView
var maskChangedHandler:((CGRect, UIView)->Void)?
func panGestureEvent(_ gesture:UIPanGestureRecognizer) {
let point = gesture.translation(in: self)
if gesture.state == .changed {
self.frame.origin.x += point.x
self.frame.origin.y += point.y
gesture.setTranslation(.zero, in: self)
if let viewThatMask = self.viewThatMask,
let superview = self.superview {
// 两个View相交rect,以父view为参考
let rectInSuper = self.frame.intersection(viewThatMask.frame)
// 转化为以图片的坐标系的rect
let interRectInMask = superview.convert(rectInSuper, to: viewThatMask)
if let maskChangedHandler = self.maskChangedHandler {
maskChangedHandler(interRectInMask, viewThatMask)
}
}
}
}
}
let imageViewColorful = UIImageView(frame: CGRect(x:50, y:50, width:150, height:100))
imageViewColorful.image = UIImage(named: "dog_colorful")
imageViewColorful.layer.mask = CAShapeLayer()
let imageViewGray = UIImageView(frame: CGRect(x:50, y:50, width:150, height:100))
imageViewGray.image = UIImage(named: "dog_gray")
let dragView = DragableView(frame: CGRect(x:50, y:200, width:200, height:200))
dragView.viewThatMask = imageViewColorful
dragView.maskChangedHandler = { rect, viewA in
if let maskLayer = viewA.layer.mask as? CAShapeLayer {
maskLayer.path = CGPath(rect: rect, transform: nil)
maskLayer.fillColor = UIColor.black.cgColor
}
}
let view = UIView(frame: CGRect(x:0, y:0, width:400, height:640))
view.backgroundColor = .white
view.addSubview(dragView)
view.addSubview(imageViewGray)
view.addSubview(imageViewColorful)
PlaygroundPage.current.liveView = view
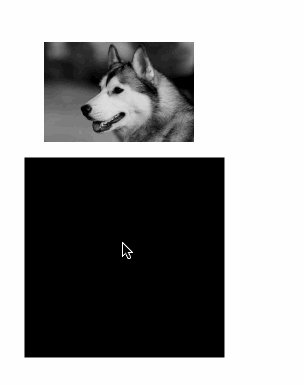
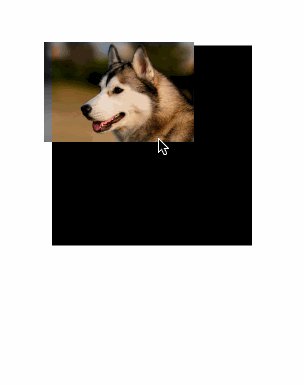
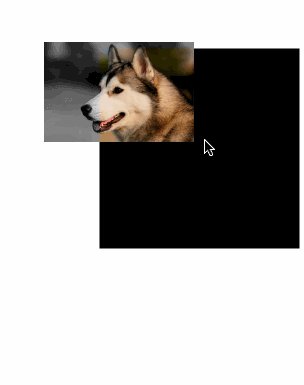
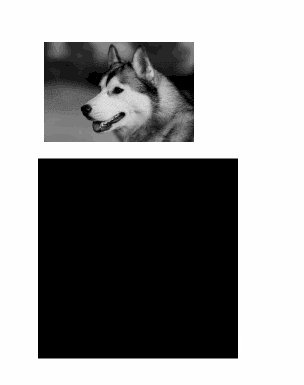
S'il fonctionne normalement, vous pouvez voir l'effet suivant dans l'éditeur adjoint du terrain de jeu :
1. Calculez la taille de l'intersection de AB 2 Calculez le point de départ de la partie colorée 3 Utilisez la courbe de Bézier pour dessiner la partie colorée 4. à la troisième courbe de Bézier étape par étape, ajoutez un calque à A.
Mes réflexions personnelles, vous pouvez l'essayer.
peut contrôler la
layer.maskmise en œuvre de A. Le masque est la zone de chevauchement de A et B. Le remplissagerectdelayer.maskpeut être modifié en calculant lepathde la zone de chevauchement. De nombreux effets de masquage sont obtenus à l'aide de masques.J'ai écrit un code auquel vous pouvez vous référer. Vous pouvez voir l'effet directement sur le terrain de jeu :
S'il fonctionne normalement, vous pouvez voir l'effet suivant dans l'éditeur adjoint du terrain de jeu :

1. Calculez la taille de l'intersection de AB
2 Calculez le point de départ de la partie colorée
3 Utilisez la courbe de Bézier pour dessiner la partie colorée
4. à la troisième courbe de Bézier étape par étape, ajoutez un calque à A.
Mes réflexions personnelles, vous pouvez l'essayer.