- L'extrémité avant
- HTML| CSS| JavaScript| Vue.js
Dernières recommandations
-

Php8, je viens aussi
84669 personnes étudient
- fondation autochtone
- HTML| CSS| HTML5| CSS3| JavaScript
Dernières recommandations
-

Apprenez la mise en page d'un site Web en 30 minutes
152542 personnes étudient
- Introduction aux fondamentaux
- MySQL| SQL Server
Dernières recommandations
-

Tutoriel vidéo Shangguan Oracle débutant à compétent
20005 personnes étudient
Dernières recommandations
-

Votre première ligne de code UNI-APP
5487 personnes étudient
-

Flutter de zéro au lancement de l'application
7821 personnes étudient
- Utilisation de l'outil
- PhpStudy| Git| Autres outils
Dernières recommandations
-

Brother Lian Nouveau didacticiel vidéo Linux
359900 personnes étudient
Dernières recommandations
-

-

Tutoriel vidéo PS Zero Basic Proficiency
180660 personnes étudient
-

Tutoriel vidéo de 16 jours sur l'interface utilisateur pour vous aider à démarrer
48569 personnes étudient
-

Tutoriel vidéo sur les techniques PS et les techniques de découpage
18603 personnes étudient
- Classification de la bibliothèque de classes
- HTTP| TCP/IP| programmation de base
Dernières recommandations
-

Tutoriel vidéo sur la construction et le lancement de projets d'Alibaba Cloud Environment
40936 personnes étudient
-

-

Tutoriel essentiel pour les programmeurs - Explication du protocole HTTP
1183 personnes étudient
-

Tutoriel vidéo Websocket
32909 personnes étudient














![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




Le problème est résolu. Question et réponse :
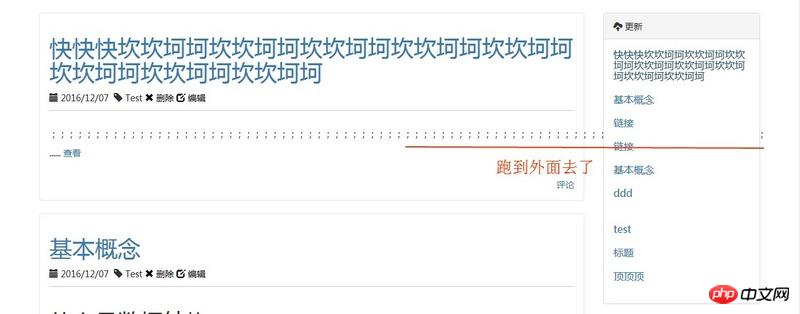
Si le résumé de l'article est trop large verticalement, il s'affichera à l'extérieur. Comment contrôler ce changement et changer le CSS ?
Solution : Modifier le CSS pour faire le. retour automatique du texte
Comment effacer le format du résumé de l'article
Solution : lors du rendu du résumé de l'article dans le modèle, ajoutez la balise de filtre de jinja pour supprimer la balise html, afin que vous puissiez obtenir un résumé de l'article en texte brut
C'est vraiment inquiétant. J'allais utiliser Django pour construire un système de gestion du matériel, mais je me suis retrouvé bloqué dès que j'ai commencé
.Lors de l'affichage du résumé, remplacez les balises de format à l'intérieur... telles que <p>
. . Il peut être remplacé lorsque le backend génère des données. . Vous pouvez également écrire js pour remplacer
Tout d'abord, cela devrait être un problème front-end, pas un problème back-end, ce qui signifie que cela ne devrait pas être un problème entre Flask et Python.
Deuxièmement, ce que vous devez comprendre, c'est la "boîte" dans le concept HTMlCSS
Si le texte dépasse la largeur, vous pouvez essayer l'attribut CSS d'habillage du texte.
Ensuite, vous avez mentionné que votre résumé a été partiellement intercepté à l'aide du découpage Python, donc les données d'origine contiennent toujours le format, est-ce au format HTML ?
S'il s'agit d'un problème de format, vous pouvez essayer de filtrer une face des données originales de manière régulière.
Cela devrait être un problème CSS
Essayez
overflow: hidden;débordement
Vous pouvez vous référer à un de mes projets mdwiki, également réalisé par flask.
L'interface est basée sur mon esthétique, écrite uniquement en markdown.
https://github.com/xbynet/mdwiki
Pourquoi ai-je trouvé que c'est toujours moche après le changement ? Vous pouvez consulter mon blog, je suis satisfait du style. Le code source est sur github
.