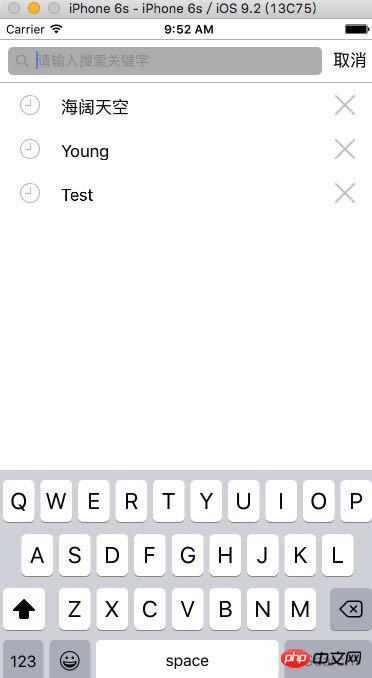
我用 xib 自定义 cell 前面有个 button,写 cell 中监听 button,点击后发送通知到 tableView 修改数据,在通知方法中用 indexPathForSelectRow.row 拿到当前模型数据,但 indexPathForSelectRow.row 返回值一直为 0。
#pragma mark - 接受通知的方法
- (void)deleteBtnClick:(NSNotification *)note
{
NSLog(@"%ld" ,self.searchResult.indexPathForSelectedRow.row);
}
Qu'attendez-vous qu'il soit ici ? Est-ce la cellule où vous avez cliqué sur le bouton ? Ce que vous obtenez ici est la ligne actuellement sélectionnée. Si vous cliquez sur un bouton dans cette cellule, cette cellule peut ne pas être sélectionnée. Vous pouvez essayer d'ajouter la ligne de la ligne cliquée dans les informations utilisateur de la notification. Ou en fait, il n'est pas nécessaire de rencontrer de tels problèmes. Il serait plus facile d'utiliser block pour gérer de telles choses.
@Non résolu
Vous devez cliquer sur le bouton Supprimer à droite pour supprimer les données correspondant à la cellule dans l'enregistrement de l'historique, vous devez donc obtenir la ligne de la cellule. J'avais initialement prévu de lier l'onglet du bouton Supprimer, mais. la balise imprimée est toujours 0 (je ne sais pas si c'est parce que la cellule est personnalisée avec xib),
Enfin, j'ai personnalisé un UIbutton avec un attribut num Dans cellForRowAtIndexPath, j'ai passé la valeur indexpath.row au. attribut num du bouton de suppression. Lorsque vous avez cliqué sur le bouton d'écoute, j'ai envoyé une notification de valeur contenant num au tableviewcontroller. Ensuite, supprimez la valeur correspondante dans les données du modèle.
Cela peut résoudre le problème, mais cela ne semble pas être le cas. c'est bien de le faire circuler comme ça. Y a-t-il un meilleur moyen ??