
1. Description : j'ai personnalisé une vue, et la vue et les sous-contrôles à l'intérieur ont été disposés en maçonnerie. Lorsque vous l'utilisez, créez d'abord ce [[View alloc]init], puis ajoutez-le à scrollView. Après avoir obtenu les données, calculez la taille, puis définissez le cadre de la vue.
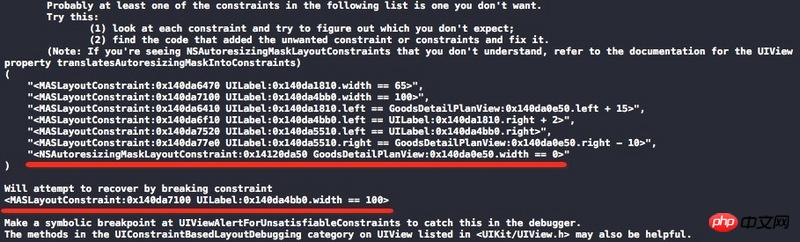
2. Problème : Les deux phrases rouges sur l'image sont au cœur du problème "<NSAutoresizingMaskLayoutConstraint:0x14120da50 GoodsDetailPlanView:0x140da0e50.width == 0>" et <MASLayoutConstraint:0x140da7100 UILabel:0x140da4bb0.width == 100> conflit. Cela signifie que la contrainte NSAutoresizingMaskLayoutConstraint définit la largeur de la vue sur 0, mais la largeur de mon contrôle enfant de mise en page Masonry est définie sur 100.
3. Solution : Comment résoudre ce problème ? Je ne sais pas grand-chose sur NSAutoresizingMaskLayoutConstraint. Après l'avoir défini sur NON, le contrôle disparaît.
Merci pour l'invitation = = D'après le message d'erreur, nous ne pouvons pas dire ce qui se passe. On suppose que la vue parent n'a pas ajouté autoLayout. Par conséquent, la largeur est de 0 et la largeur du. la vue de l'enfant est de 100. Elle ne peut pas survivre.
NSAutoresizingMaskLayoutConstraint C'est la contrainte traduite de autoResizingMask Si vous ne le souhaitez pas, vous pouvez changer un attribut
translatesAutoresizingMaskIntoConstraints(il semble s'appeler ainsi) en NO.