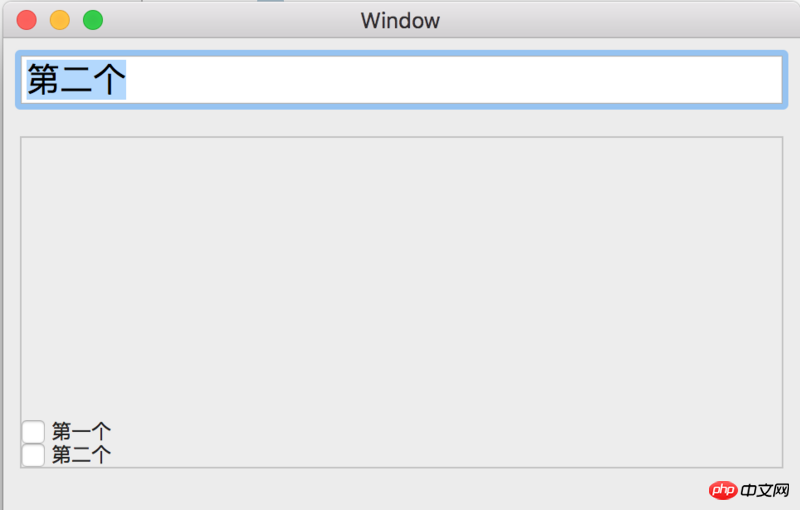
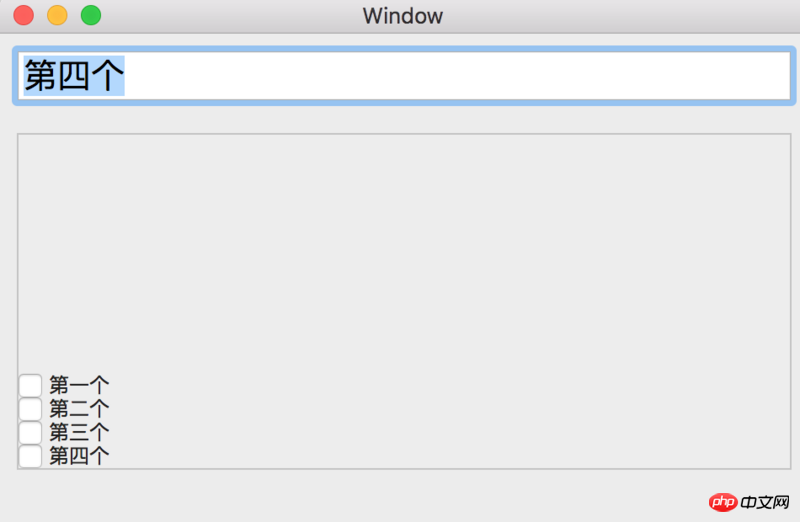
J'ai un NSStackView et le contenu est ajouté au moment de l'exécution. J'espère que les barres de défilement apparaîtront lorsque le contenu dépasse une certaine hauteur, j'ai donc défini un NSScrollView à l'extérieur.
Des barres de défilement peuvent désormais apparaître, mais il y a un nouveau problème. Le nouveau contenu de NSStackView est ajouté de bas en haut. 

Veuillez me dire comment ajouter du nouveau contenu de haut en bas.
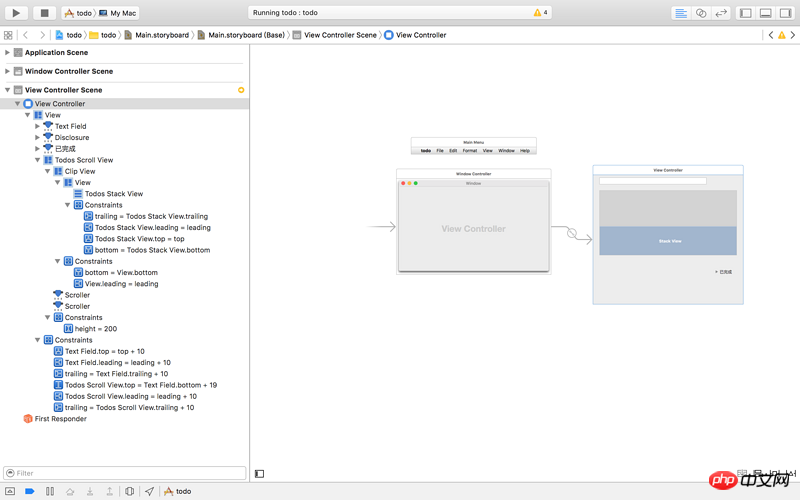
Ce qui suit est mon main.storyboard

Ce qui suit est le code de viewController
import Cocoa
class ViewController: NSViewController {
var todoList:[Todo] = []
@IBOutlet weak var todosStackView: NSStackView!
@IBOutlet weak var todosScrollView: NSScrollView!
@IBAction func onEnter(sender: NSTextField) {
//创建Todo
let todo = Todo()
todo.content = sender.stringValue
self.todoList.append(todo)
//根据上面的Todo创建一个checkbox
let todoItemView = TodoItem()
todoItemView.setButtonType(.SwitchButton)
todoItemView.todo=todo
//将上面的checkbox加入NSStackView
todosStackView.addView(todoItemView, inGravity: .Top)
}
@IBOutlet var todos: NSArrayController!
override func viewDidLoad() {
super.viewDidLoad()
todosScrollView.hasVerticalScroller = true
todosScrollView.hasHorizontalScroller = true
// Do any additional setup after loading the view.
}
override var representedObject: AnyObject? {
didSet {
// Update the view, if already loaded.
}
}
}Ce qui suit est le code de la case à cocher
import Cocoa
class TodoItem: NSButton {
var todo:Todo!{
didSet {
self.title = self.todo.content
self.state = self.todo.done ? NSOnState : NSOffState
}
}
func completeTodo(){
if(self.state == NSOnState){
self.todo.done = true
}else{
self.todo.done = false
}
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
self.setButtonType(.SwitchButton)
self.target = self
self.action = #selector(self.completeTodo)
}
}
J'ai posé cette question sur stackoverflow et cela a résolu mon problème.
NSClipView est une sous-classe de NSView. La coordonnée par défaut de NSView est le coin inférieur gauche.
Il suffit donc de changer isFlipped en true, ce qui signifie inverser les coordonnées du coin inférieur gauche au coin supérieur gauche.
Ensuite, changez la classe personnalisée de ClipView en FlippedClipView
dans main.storyboardRéponse originale
Bonjour, je suis un débutant dans la sécurité Spring. J'ai recherché votre question précédente sur Internet concernant la personnalisation de UserPasswordAthenticationFilter. J'ai également rencontré le même problème et je voulais écrire ma propre authentification.