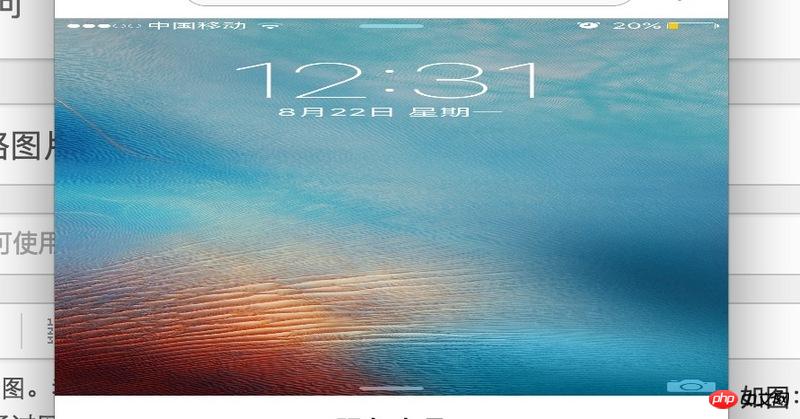
Comme le montre l'image : ceci est une capture d'écran d'un téléphone mobile 6s. Je l'ai mis dans un UIImageView avec une largeur = largeur de l'écran du téléphone portable et une hauteur de 210. Cette image est obtenue grâce au chargement du réseau. Ici, j'utilise SDWebImage. Maintenant, je veux que l'image soit meilleure, mon idée est de recadrer cette image. Le problème est que la requête réseau ici est asynchrone. Je ne sais pas où le gérer.
Mon principal problème est que je ne sais pas où recadrer l'image Web chargée en fonction de SDWebImage après son chargement. 
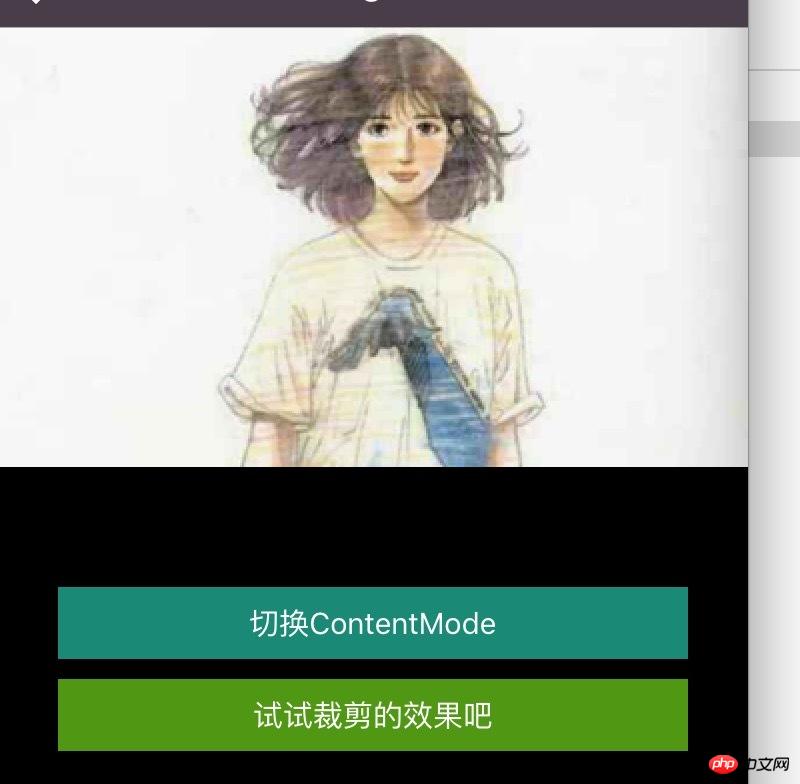
Je souhaite que les images en ligne s'affichent comme suit : J'ai déjà le code pour la partie recadrage. Je ne sais tout simplement pas où le modifier. 
Utilisez l'option de téléchargement
SDWebImageAvoidAutoSetImage, coupez en arrière-plan une fois le téléchargement terminé, puis définissez l'image dans le fil de discussion principal et appelez l'actualisation.Vous pouvez écrire une catégorie pour
UIImageViewpour un appel facile.