J'ai utilisé le modèle angulairejs en HTML, mais dans le Controller de beego, j'ai défini
this.TplNames = "index.html"
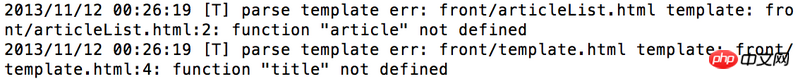
Mais après exécution, les informations rapportées par le serveur sont les suivantes :

Je suppose que c'est parce que beego l'a analysé en utilisant le propre modèle de Go, il n'a donc pas pu trouver la variable. Mais après avoir défini autorender=false, cette erreur apparaît toujours et le frontal ne peut pas recevoir le contenu de index.html.
https://github.com/astaxie/beego/issues/297 L'auteur a répondu à cette question.
beego ne comprend pas
Mais s'il s'agit d'un conflit de modèle, modifiez simplement la correspondance du modèle Angular
Par exemple :
Si une erreur est signalée côté serveur, il doit s'agir d'une erreur lorsque beego analyse le modèle. Le modèle d'Angular est du HTML pur, car il s'agit d'une bibliothèque frontale, donc si une erreur se produit, elle sera certainement signalée dans la console du navigateur. Là où quelque chose s’est mal passé, vous devez extraire le code et l’analyser pour tout le monde.
Il existe une fonction Delims dans le package de modèles, qui peut être ce dont vous avez besoin. Elle peut modifier l'identifiant du fichier modèle analysé GO
La syntaxe du modèle de golang est très proche de la syntaxe du modèle d'angularJS, il est donc facile de signaler les erreurs. Voici deux solutions.
Remplacez le contenu du modèle angulaireJS dans la page d'accueil par la balise de modèle golang, par exemple, {{ user.name }} est remplacé par {{ _user.name }}, puis utilisez golang pour remplacer {{ _user .name }} Rendu en '{{ user.name }}'. Cette méthode peut résoudre le problème, mais elle est lourde à enseigner.
Réduisez le contenu de la page d'accueil et essayez d'inclure le modèle de routage correspondant lors de la conception.