Utiliser le tabset et ng-grid de ui-bootstrap pour créer l'effet suivant.
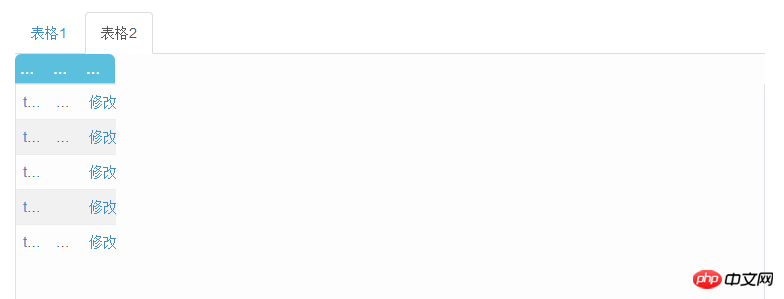
Une fois l'onglet basculé sur la deuxième étiquette, la grille affichée par défaut est celle indiquée ci-dessous. La largeur générée automatiquement n'est que de 100 pixels, ce qui est évidemment faux (⊙o⊙)
Tous ceux qui ont utilisé ng-grid ont dû rencontrer ce problème, merci de me donner la réponse ! La petite fille est impuissante ! Woohoo~~~~(>_<)~~~~

Résolu par astuce