Le service d'Angular est défini comme ceci (le loginModule est défini dans un autre fichier, c'est donc juste une référence sans écrire le deuxième paramètre) :
angular.module('loginModule').factory('askSecCode',['$resource',
function askSecCodeFactory($resource){
return $resource('http://192.168.31.108:8080/retailer/user/auth',{},{crossOrigin:'Anonymous',userName:'QD100',userPass:'1234',checkCode:'1234'});
}
]);
Voici comment le service est utilisé dans le contrôleur :
$scope.loginJump = function(info){
askSecCode.save(
{
userName:info.staffID,
userPass:info.password,
checkCode:info.security
},
function(){
console.log('post sent');
}
);
//TODO: ??[?????????????????????][????]
//TODO: ????????location.assign();
};
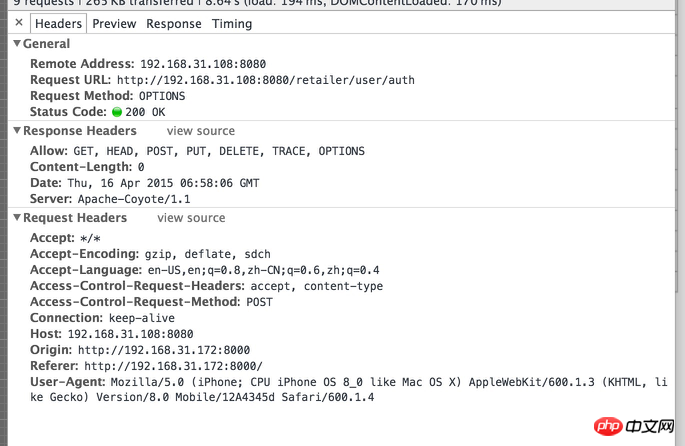
La requête résultante est la suivante :

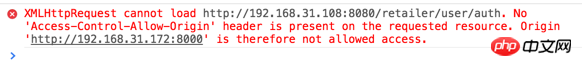
Et le résultat de la requête est une erreur

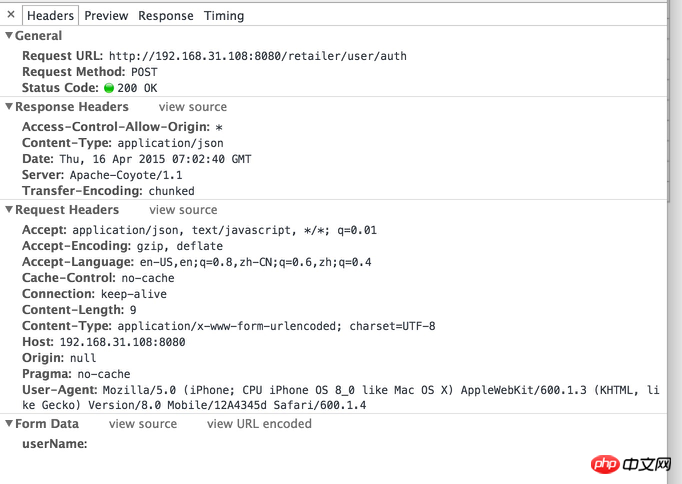
J'ai utilisé jquery pour demander le même emplacement avec succès. Les détails de la demande sont les suivants, ce qui est en effet différent de la demande angulaire
Aide : Comment puis-je faire en sorte que les requêtes envoyées par angulairejs soient acceptées par le backend en tant que requêtes inter-domaines CORS comme jquery ?
Votre problème est dû à un type de contenu incohérent dans l'en-tête. La valeur par défaut dans jquery est application/x-www-form-urlencoded, tandis qu'en angulaire, la valeur par défaut est application/json. Si vous voulez qu'Angular fasse la même requête que jquery, changez simplement l'en-tête des ressources
Paramètres du back-end