J'ai appris de la documentation officielle que lorsqu'un nom est spécifié pour un formulaire, le formulaire sera ajouté à la portée, et l'objet du formulaire peut être obtenu en utilisant en même temps le nom du formulaire, le contrôle ; L'objet peut également être obtenu à partir de l'objet de formulaire en fonction du nom du contrôle.
Tel que :
<form role="form" name="infoForm">
<input name="name" class="xxx" ng-model="xxx">
</form>
Dans le contrôleur
var form = $scope.infoForm;
//如果控件内容发生改变
if(form.name.$dirty) {
...
}
Le problème que nous rencontrons actuellement est le suivant :
Il existe une série de contrôles générés via ng-repeat, j'ai essayé "name = xx{{$index}}" pour spécifier différents contrôles,
<form name="adminForm">
管理员名单
<p ng-repeat="manager in theEditingRobot.managers">
<p class="cx-inputer">
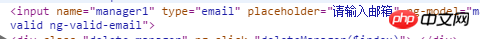
<input name="manager{{$index}}" type="email" placeholder="请输入邮箱"
ng-model="manager.val" ng-blur="checkManager($index)">
</p>
</p>
</p>
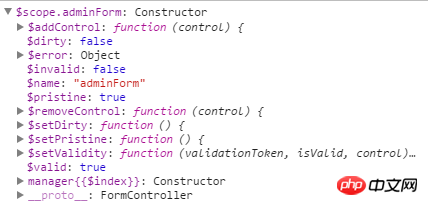
Il s'avère que bien que les noms de contrôle générés par ng-repeat puissent être vus dans la page html comme xxx0, xxx1, etc., en regardant les propriétés de l'objet formulaire, on constate qu'il n'y a aucun attribut tel comme xxx0, xxx1, etc., mais seulement l'attribut xxx{{$ index}}, et cet attribut représente le dernier contrôle d'entrée généré par ng-repeat. Comme le montre l'image,
page html : 

Comme le montre la figure, ng-repeat a généré 2 contrôles d'entrée
Mais lors du débogage dans le contrôleur, j'ai constaté qu'il n'y avait pas d'attributs manager0 et manager1 dans le formulaire, mais seulement manager{{$index}}, ce qui signifie manager1
L'inférence est que l'expansion ng-repeat se produit après l'ajout du formulaire au comportement de portée. Alors, comment pouvons-nous obtenir tous les objets de contrôle via un formulaire ? Pourquoi $scope.adminForm affiche-t-il le constructeur au lieu de l'objet ?
PS : j'utilise le framework généré automatiquement par yeoman
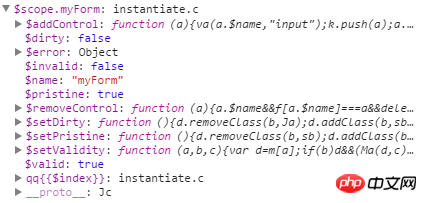
PPS : j'ai également constaté que le formulaire affiche instantiate.c, mais le problème ci-dessus persiste
Lien JSFiddle : https://jsfiddle.net/xwadh6kt/1/
<input name="xxx{{$index}}">Notez que le nom d'un élément de formulaire ne peut être qu'une chaîne et que les types de données tels que des tableaux ou des objets ne peuvent pas être construits. Cependant, les variables dans les chaînes peuvent être analysées à l'aide de doubles accolades.
Je travaillais sur quelque chose de similaire lorsque je répondais. Le groupe de formulaires généré dynamiquement a été parcouru à l'aide de
.ngRepeat. Laissez-moi vous montrer l'effet réel :Voici le code source correspondant :
J'ai utilisé cette méthode pour obtenir des valeurs uniques pour l'identifiant et le nom.
La raison est le problème de version d'angularjs. J'ai utilisé la version 1.4 et le problème ci-dessus ne s'est pas produit
. Pour plus de détails, voir : http://stackoverflow.com/questions/24020503/angular-ng-repeat-with-ng-...