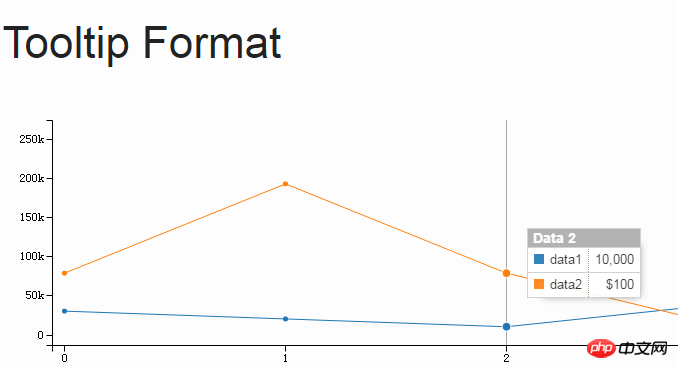
J'ai rencontré quelques problèmes lors de l'utilisation de la fonction tooltip.format.value de c3.js. Je dois encapsuler une fonction moi-même. Une liste déroulante est directement présentée dans le DOM. format.
Il existe quatre options, $, milliers, précis à deux décimales ou à d'autres chiffres, définissez à la fois les dollars et les milliers (6 789 000 $)


Le framework utilise angulairejs, et j'ai encapsulé une fonction dans la directive
function dataFormat() {
var tooltipFormatValue = [];
tooltipFormatValue[0] = {'$':d3.format("$")};
tooltipFormatValue[1] = {'thousands separator':d3.format("s")};//千位符
tooltipFormatValue[2] = {'precision':d3.format(".2f")};//精确小数点后面两位
tooltipFormatValue[3] = {'$ and thousands separator': d3.format("$ | currency: $")};//带$和千位符
console.log(tooltipFormatValue)
d3.format = {
value: function(value,id,name) {
var format = id === name ? d3.format(','):d3.format(',');
return format(value);
}
}
}**1. Comment définir le format des $ et des milliers de caractères en même temps ?
2. Je ne sais pas si mon idée de fonction est bonne ou non, mes pensées sont très confuses en ce moment**
1. Comment définir le format des $ et des milliers de caractères en même temps ?
d3.format('$,')(valeur)