--public
----scripts
--------*/.js // fichier angulaire
--test
-- --*/.js // Fichier de test
--views
----templates
--------*/.html //directive templateUrl file
var allTestFiles = [];
var TEST_REGEXP = /(\-test)\.js$/i;
Object.keys(window.__karma__.files).forEach(function(file) {
if (window.__karma__.files.hasOwnProperty(file)) {
if (TEST_REGEXP.test(file)) {
allTestFiles.push(file);
}
}
});
require.config({
baseUrl: '/base/public/scripts',
paths: {
'jquery': '../libs/jquery/dist/jquery',
'angular': '../libs/angular/angular',
'angularMocks': '../libs/angular-mocks/angular-mocks',
'templates': '../../views/templates'
},
shim: {
'angular': {
deps: ['jquery'],
exports: 'angular'
},
'angularMocks': {
deps: ['angular'],
exports: 'angular.mock'
},
'templates/default/author-signature.html': ['angular']
},
deps: allTestFiles,
callback: window.__karma__.start
});module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', 'requirejs'],
files: [
{pattern: 'public/libs/jquery/dist/jquery.js', included: false},
{pattern: 'public/libs/angular/angular.js', included: false},
{pattern: 'public/libs/angular-mocks/angular-mocks.js', included: false},
{pattern: 'public/scripts/**/*.js', included: false},
{pattern: 'views/templates/**/*.html', included: false},
{pattern: 'test/**/*-test.js', included: false},
'test/test-main.js'
],
exclude: [
'public/scripts/build-main.js',
'public/scripts/require-config.js',
'public/scripts/bootstrap.js'
],
browsers: ['Chrome'],
reporters: ['progress', 'html', 'coverage'],
htmlReporter: {
outputFile: 'report/units.html',
pageTitle: 'Unit Tests',
subPageTitle: 'Unit tests with karma jasmine'
},
preprocessors: {
'public/scripts/**/*.js': ['coverage'],
'views/templates/**/*.html' : ['ng-html2js']
},
coverageReporter: {
type : 'html',
dir : 'report/coverage/'
},
ngHtml2JsPreprocessor: {
stripPrefix: 'views/',
stripSuffix: '.html',
moduleName: 'templates'
}
});
}define(['angularMocks', 'directives/default/author-signature', 'templates/default/author-signature.html'], function () {
describe('Unit: Hello Directive', function () {
var $compile, $rootScope;
beforeEach(function () {
module('angularApp');
module('templates');
inject(function (_$compile_, _$rootScope_) {
$compile = _$compile_;
$rootScope = _$rootScope_;
});
});
it('should display the hello text properly', function () {
var elt = $compile('<author-signature author="Plus"></author-signature>')($rootScope);
expect(elt.text()).toEqual('Plus');
});
});
});define('directives/default/author-signature', [
'angular-app'
], function (angularApp) {
angularApp.directive('authorSignature', function () {
return {
restrict: 'EA',
scope: {
author: '@'
},
replace: true,
templateUrl: 'templates/default/author-signature'
};
});
});<h1>{{author}}</h1>define('angular-app', [
'angular'
], function(angular) {
var angularApp = angular.module('angularApp', []);
return angularApp;
});Changez la templateUrl de la directive author-signature.js en forme de modèle et le test est réussi
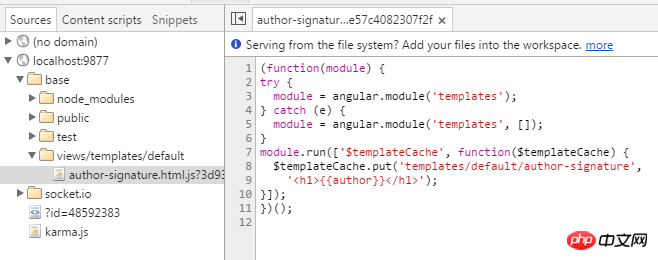
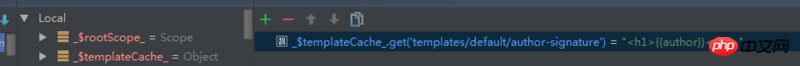
En visualisant le chargement et le débogage du fichier source, vous pouvez voir que author-signature.html a été converti en .js et que le contenu a été chargé dans $templateCache, comme indiqué dans la capture d'écran ci-dessous :


Mais le test a échoué et $compile a échoué.
Lorsque angulaire obtient le contenu de $templateUrl, il l'obtiendra par défaut à partir de $templateCache au lieu d'obtenir directement le fichier côté serveur. La description ci-dessus est satisfaite, mais il ne peut toujours pas $compiler avec succès. ne l'obtenez pas à partir de $templateCache . Je ne sais pas si quelqu'un peut m'aider à comprendre d'où vient le problème ?
OMG, j'oublie d'ajouter
$rootScope.$digest();dans la directive de test.Cela parce que les attributs de la portée de cette directive ne changent pas.