Dans le processus d'apprentissage d'Angularjs, j'ai fait un petit exercice de sélection d'une zone
Après implémentation, la fonction ne peut pas être implémentée dans différents navigateurs
<h5 class="titright">选择区域:</h5>
<select name="addressid1" ng-model="query">
<option value="no">请选择</option>
<option value="{{phone.provinceid}}" ng-repeat="phone in phones" ng-click="getcity()">{{phone.province}}</option>
</select>
<select name="addressid2" ng-model="mycity" ng-show="num=='1'">
<option value="no">请选择</option>
<option value="{{phone.cityid}}" ng-repeat="phone in city| filter:query" ng-click="getareas()">{{phone.city}}</option>
</select>
<select name="addressid3" ng-show="num1=='1'">
<option value="no">请选择</option>
<option value="{{phone.areaid}}" ng-repeat="phone in areas| filter:mycity" >{{phone.area}}</option>
</select>C'est js
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', ['$scope', '$http', function($scope, $http) {
$http.get('json/map_provinces.json').success(function(data) {
$scope.phones = data;
$scope.query="120000";
$scope.num=0;
$scope.num1=0;
});
$scope.getcity=function(){
$http.get('json/map_city.json').success(function(data) {
$scope.num=1;
$scope.num1=0;
$scope.city = data;
$scope.mycity="no";
});
};
$scope.getareas=function(){
$http.get('json/map_areas.json').success(function(data) {
$scope.num1=1;
$scope.areas = data;
$scope.myareas="no";
});
};
//$scope.orderProp = 'age';
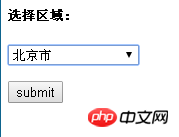
}]);Dans le navigateur 360
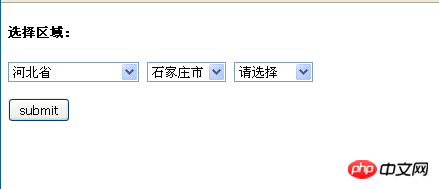
Dans le navigateur Firefox
Utilisez Ng-change dans select
Est-ce un problème avec la version IE ? Seul Angular1.2 prend en charge IE8.
Le contexte n'est pas clair, comme la version de ng, si la 360 est actuellement en mode vitesse ou en mode de compatibilité, s'il y a des erreurs dans la console, etc.
Ce que dit le 1er étage est correct Oui, vous devez utiliser la commande
<select>ng-changedans