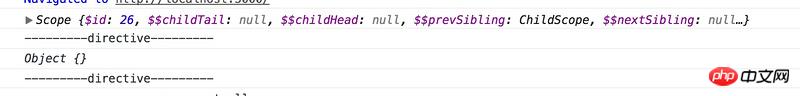
On ne peut pas dire qu'il ne peut pas être obtenu, mais je ne sais pas ce qui n'a pas fonctionné scope peut être vu, mais n'est pas accessible via l'accès aux attributs
Voir le code et les images ci-dessous pour plus de détails
htmlMoyen
<ul widget-paginate="vm.activities"></ul>directive.jsMoyen
var directive = {
scope:{
paginate : '=widgetPaginate'
},
link : link
}
function link(scope, ele, attrs){
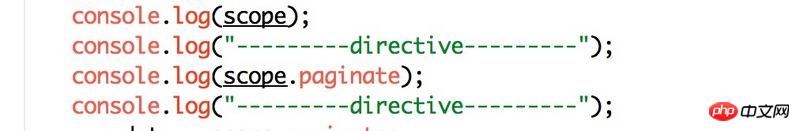
console.log(scope);
console.log("---------directive---------");
console.log(scope.paginate.data);
console.log("---------directive---------");
}



En raison du problème asynchrone des données
Ces données sont-elles obtenues en arrière-plan ?
Utilisez $watch pour surveiller et vous le saurez. Je pense aussi que c'est un problème asynchrone.