La fonction que vous souhaitez implémenter avec angulairejs est
Dès que vous entrez, vous verrez une page de connexion (login.html). Si vous n'avez pas de compte ni de mot de passe, inscrivez-vous. . Après une connexion réussie, vous accéderez à la page correspondante (shopcart .html)<🎜. >
Problèmes rencontrés1. La page de connexion ne s'affiche pas lors de la saisie de la page
2 Comment accéder à la page correspondante après un affichage réussi
Où l'utilisateur doit-il être jugé. ? Que ce soit pour se connecter ou pour expirer le délai de connexion, etc.
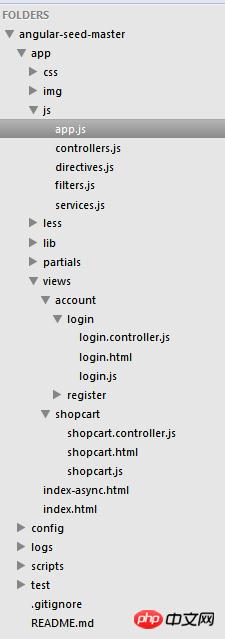
Ce qui suit est la structure de mon répertoire de documents

'use strict';
// Declare app level module which depends on filters, and services
angular.module('myApp', [])
.run(function($rootScope) {
$rootScope.$on('$stateChangeStart', function(event,toState,toParams,fromState,fromParams) {
if(toState.name == 'login') return;//如果是进入登录页面则允许
//如果用户不存在
if(!$rootScope.user || $rootScope.user.token) {
event.preventDefault();//取消默认跳转行为
$state.go("login",{from:fromState.name,w:'notLogin'});//跳转到登录界面
}
});
})
.config(function($httpProvider,$rootProvider) {
$httpProvider.interceptors.push('userInterceptor');
$rootProvider
.when('/',{
templateUrl:'views/shopcart.html'
})
.when('/login', {
templateUrl: 'views/account/login/login.html'
})
.when('register', {
templateUrl: 'views/account/register/register.html'
})
.otherwise({
redirectTo:'/login'
});
})
.factory('userInterceptor',["$q","$rootScope",function($q,$rootScope) {
return {
request: function(config) {
config.headers["TOKEN"] = $rootScope.user.token;
return config;
},
responseError: function(response) {
var data = response.data;
//判断出错误码,如果是未登录
if(data["errorCode"] == "500999") {
//清空本地token存储信息
$rootScope.user = {token: ""};
//全局事件,方便其他view获取该事件,并给以相应的提示或处理
$rootScope.$emit("userInterceptor","notLogin",response)
}
//如果是登录超时
if(data["errorCode"] == "500998") {
$rootScope.$emit("userInterceptor","sessionOut",response);
}
return $q.reject(response);
}
}
}]);
'use strict';
angular.module('myApp',[])
.controller('LogoinCtrl',["$rootScope","$scope", function($rootScope,$scope) {
//跳转到登录界面,记录了一个from,这样可以在登陆后自动跳转到未登录之前的那个页面去
$state.go("login", {from:$state.current.name,w:errorType});
if($rootScope.user,token) {
$state.go($rootScope.defaultPage);
return;
}
//登录成功后跳转到上一次页面,也就是上面记录的from
var from = $stateParams["from"];
$state.go(from && from != "login" ? from : $rootScope.defaultPage);
}]);
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('login', {
url:"/login",
templateUrl:"views/account/login/login.html"
})
.state('register', {
url:'/register',
templateUrl:"views/account/register/register.html"
})
.otherwise({redirectTo: '/login'});
});
'use strict';
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('/',{
url:'/home',
templateUrl:'views/account/shopcart/shopcart.html' //登录成功后跳转到购物车页面
})
.oherwise({redirecTo:'/login'});
})
Mon habitude est d'encapsuler séparément les fonctions liées à l'utilisateur dans un service utilisateur, et app.js est responsable de l'appel. De manière générale, lorsque vous démarrez le programme pour la première fois, vous devez détecter si l'utilisateur est connecté (la connexion. le drapeau est placé localement), de sorte que l'application est utilisée dans js, $state (module UI-router) pour changer d'itinéraire pour accéder à une page spécifique
De quelle version s'agit-il ? Pourquoi dois-je utiliser $routeProvider lors de la configuration des itinéraires