Utilisez $http dans le service personnalisé pour obtenir les données du fichier json local. La demande peut aboutir, mais les données ne peuvent pas être obtenues dans le contrôleur.
Lorsque vous cassez le point, vous voyez que les données sont vides. La page est actualisée mais il y a des données. Quelle est la raison ?
Code de service personnalisé :
blogModule.service('blogData', ['$http', '$q',
function ($http, $q) {
var service = {
returnedData: {},
dataLoaded: {},
getData: function (forceRefresh) {
var dfd = $q.defer();
if (!service.dataLoaded.genericData || forceRefresh) {
$http.get('../app/db.json')
.then(function success(data) {
angular.copy(data.data, service.returnedData);
service.dataLoaded.genericData = true;
dfd.resolve(service.returnedData);
})
} else {
dfd.resolve(service.returnedData);
}
return dfd.promise();
},
addSomeData: function (someDataToAdd) {
$http.post('../app/db.json', someDataToAdd)
.then(function success(data) {
service.getData(true);
})
}
};
service.getData();
return service;
}
]);Code à l'intérieur du contrôleur :
blogModule.controller('blogController', ['$scope', '$routeParams', '$location', 'blogData',
function ($scope, $routeParams, $location, blogData) {
var getBlogData = blogData.returnedData;
var titles = $scope.titles = getBlogData.titles;
console.log(blogData);
console.log(titles);
}
]);Données JSON requises :
{
"titles": [
{
"title": "入门笔记",
"source": "_post/入门笔记.html",
"date": "201512",
"categories": [
"笔记",
"小事记"
],
"tags": [
"笔记",
"小事记"
]
},
{
"title": "入门笔记2",
"source": "_post/入门笔记2.html",
"date": "201512",
"categories": [
"基础",
"日常"
],
"tags": [
"基础",
"日常"
]
}
]
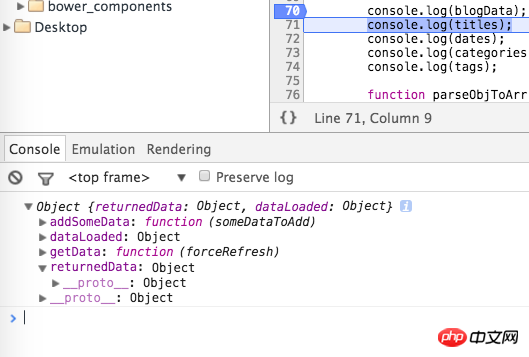
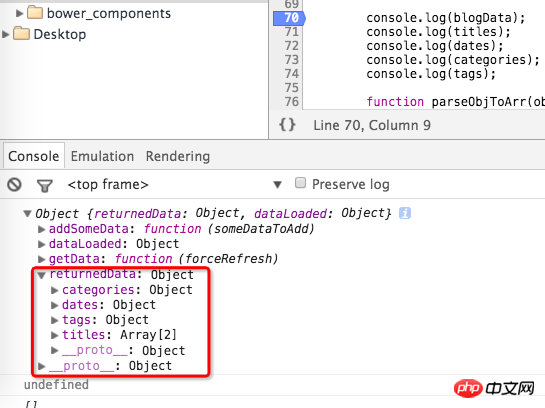
}Le point d'arrêt est console.log

Une fois la page actualisée, elle est

Pourquoi ne puis-je pas obtenir de données du contrôleur ? Est-ce à cause de l'asynchronie ?
Problèmes avec les appels asynchrones
Après l'exécution de service.getData()
la valeur service.returnedData est toujours vide~~~
Et pourquoi service.getData() est-il appelé en service ?
Les services doivent être appelés par d'autres modules. Quel est l'intérêt de charger des données lorsque d'autres modules n'ont pas besoin de données ? installé.
1. Le nom du service que vous avez écrit dans le code du service est requestData, mais le nom que vous avez écrit dans le contrôleur est blogData. Je ne sais pas si c'est la raison.
2. Si vous utilisez $http dans un service personnalisé, vous devez séparer les parties $http puis les appeler l'une après l'autre dans le code du contrôleur.
En d'autres termes, le contrôleur doit être écrit au moins comme ceci :
requestData.getData().then (fonction de rappel)
Il est recommandé d'encapsuler la partie fonction de rappel dans votre service personnalisé