Je souhaite utiliser le routage d'Angular pour surveiller les changements d'URL afin d'obtenir différents modèles ejs, mais lorsque l'URL change, le routage d'Express réagira également. Je voudrais demander comment le faire pour qu'il n'entre pas en express lorsque l'URL. changements dans le routage /téléphone.
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
routes/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
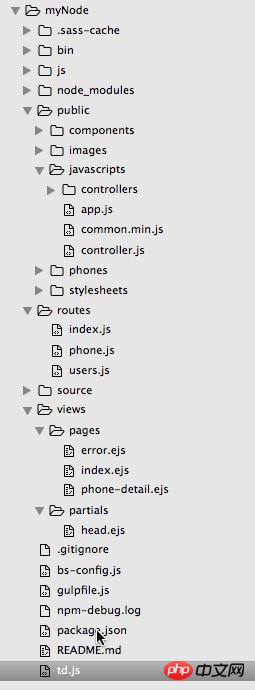
L'image ci-dessous est la structure, et les modèles sont sous view/pages

Deux questions
1. Peu importe ce que vous en pensez, angulairejs et ejs semblent répétitifs. Si vous utilisez angulairejs, vous pouvez utiliser html+ajax, et si vous utilisez ejs, vous pouvez utiliser ejs+ajax. il n'est pas nécessaire d'utiliser les deux.
2. On dit que les deux sont utilisés. Dans le paramètre de route d'angularjs, la page chargée charge de manière asynchrone la page enfant dans le
<ng-view>de la page parent, tandis qu'ejs restitue la fenêtre entière du navigateur, ce qui équivaut à en sautant la page, il y aura effectivement des conflits.La solution à laquelle je peux penser pour le moment est d'utiliser ejs pour accéder à la page principale et d'utiliser ng-route pour charger les sous-pages de manière asynchrone. Cependant, l'inconvénient est qu'il est impossible de définir autrement la route. paramètres d’ejs et angulaire.