Ma connaissance d'angularjs n'est pas très approfondie, et je ne connais pas l'anglais, il n'y a donc pas de documents API chinois à consulter. Rencontre actuellement quelques problèmes. Je souhaite utiliser angulairejs au lieu de jQuery pour obtenir certains effets courants, mais je trouve que soit l'idée n'est pas claire, soit je ne sais pas comment le faire. À l'heure actuelle, j'ai 3 questions à poser.
1. Comment angulairejs crée-t-il un effet de navigation aussi simple que jQuery ? `$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");
}else{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})
Quiconque connaît jQuery doit savoir que ce code est un effet de navigation. Après avoir cliqué, la classe précédente sera donnée. D'autres balises du même niveau supprimeront cette classe. Si celle sur laquelle vous avez cliqué a une classe, elle le sera également. annulé. Comment implémenter cela dans angulairejs ? `
Ma connaissance d'angularjs n'est pas très approfondie, et je ne connais pas l'anglais, il n'y a donc pas de documents API chinois à consulter. Rencontre actuellement quelques problèmes. Je souhaite utiliser angulairejs au lieu de jQuery pour obtenir certains effets courants, mais je trouve que soit l'idée n'est pas claire, soit je ne sais pas comment le faire. À l'heure actuelle, j'ai 3 questions à poser.
1. Comment angulairejs crée-t-il un effet de navigation aussi simple que jQuery ?
$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
$(e.target).removeClass("actives");}autre{
$(e.target).addClass('actives').siblings('.actives').removeClass('actives');
}
})Copier le code
Quiconque connaît jQuery doit savoir que ce code est un effet de navigation. Après avoir cliqué, il donnera la classe précédente. D'autres balises du même niveau supprimeront cette classe. , cela annulera également. Comment implémenter cela dans angulairejs ?
2. Angularjs a-t-il actuellement une documentation en chinois ? Mon anglais est ridiculement mauvais. .
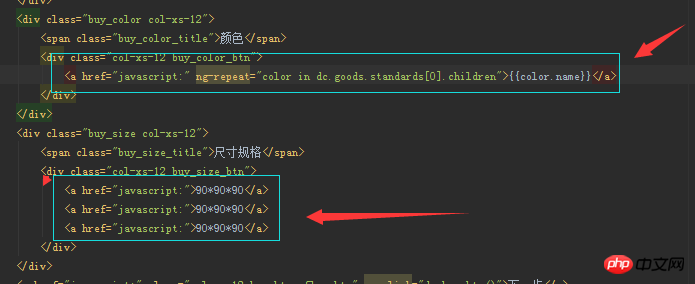
3. Sur la base de la première question, après avoir utilisé ng-repeat pour boucler dynamiquement une navigation, j'ai découvert que mon événement de clic jQuery d'origine n'était pas valide. ng-repeat empêchera-t-il les événements jQuery ? Cela ne devrait pas être possible, n'est-ce pas ?
Capture d'écran du code.
Le problème est probablement que si j'utilise une balise statique, l'événement jQuery prendra effet. Une fois que j'utiliserai ng-repeat pour le boucler dynamiquement, je trouve que jQuery n'est pas valide. . 

Allez sur https://github.com/angular/angular.js pour télécharger le code angulaire. Bien que le code soit également en anglais, il existe des exemples très utiles pour un apprentissage approfondi.