Après avoir longtemps cherché des erreurs, je n’ai trouvé aucun problème. Je suis allé relire les documents officiels, mais je n’en ai toujours pas trouvé. Avez-vous rencontré d’autres confrères taoïstes ayant des problèmes similaires ?
Code adresse https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
La page est toujours vierge

La console n'a signalé aucune erreur

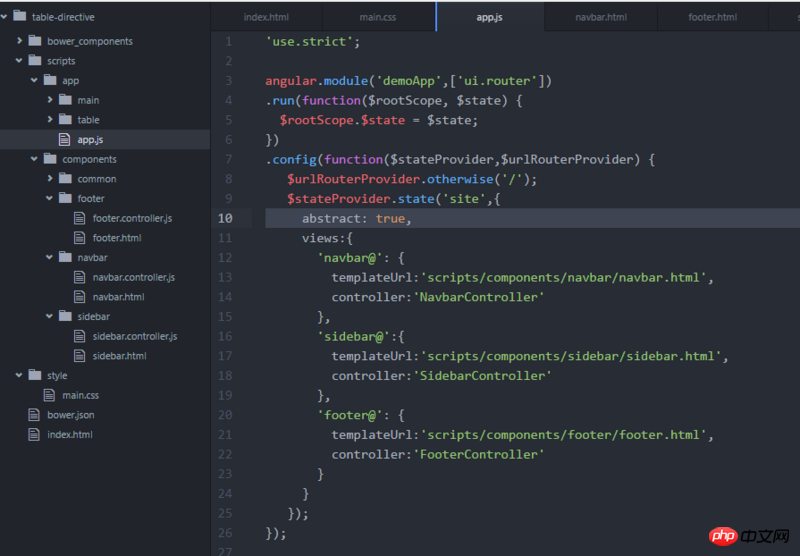
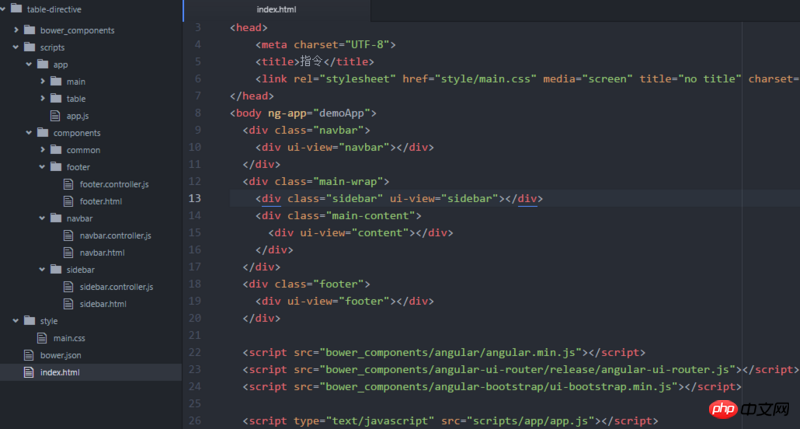
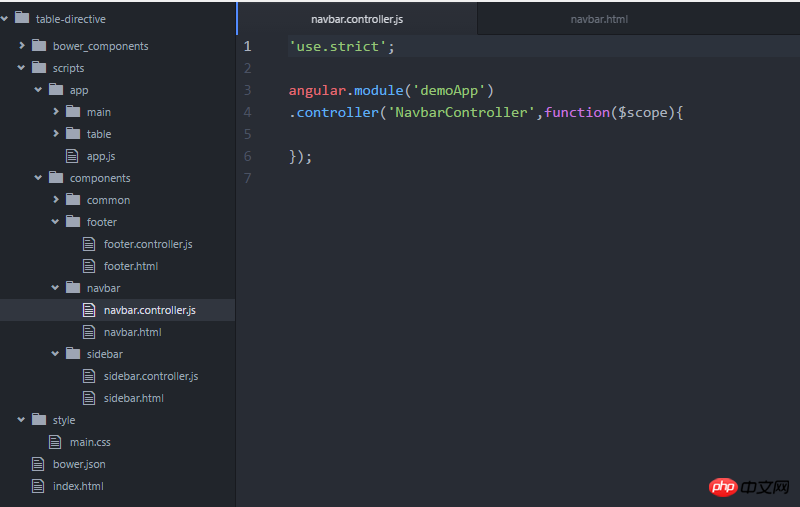
Voici la structure de mon répertoire de documents

Contenu de la page d'index

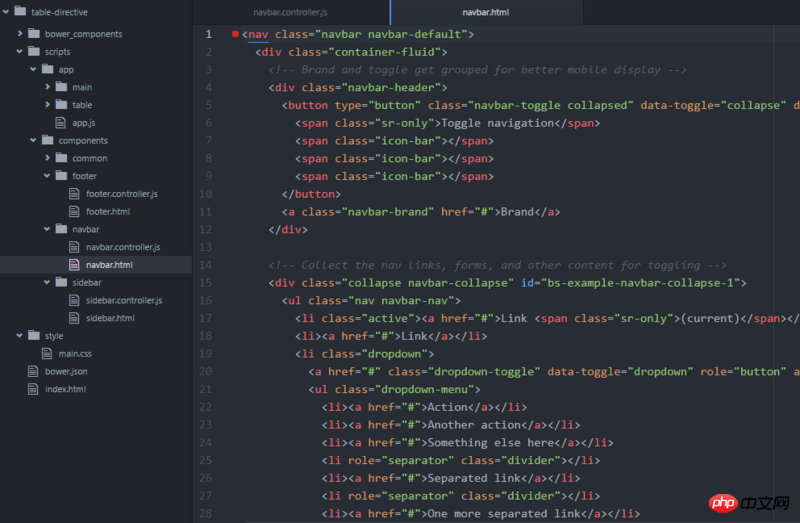
L'un des contenus du modèle [barre de navigation supérieure, les autres modèles sont similaires]


L'attribut
abstractest utilisé pour définir des routes abstraites, qui sont utilisées lors de l'imbrication des définitions de routes. De plus, après avoir défini l'attributabstract, il y aura certainement un attributtemplateoutemplateUrlHome. sous-vue dans la vue parent.Vous n'impliquez pas de routage imbriqué ici, vous souhaitez simplement charger trois modèles aux emplacements correspondants sur la page en même temps. Ensuite, il n’est pas nécessaire d’utiliser la ligne de code
abstract:true. Cette ligne doit absolument disparaître.Alors. Un
Par exemple :<p ui-view></p>ne peut charger qu'une seule vue. Si vous souhaitez charger trois modèles dansindex.htmlen même temps, vous devez alors définir troisindex.htmlavec des noms différents dansui-view, puis dans votre In <.>, ajoutez ces troisapp.jsavec des noms différents dans le code du template correspondant à charger.ui-view
Dans votre, écrivez comme ceci
Puis, dans votreindex.html, écrivez comme ceci :
app.jsJe viens d'essayer votre code et il n'y a pas de problème. Visitez simplement http://127.0.0.1:8888/#/site et cela fonctionnera (Lorsque vous l'essayerez vous-même, changez simplement le port et la machine par le vôtre).
Prendre une capture d'écran

Vous pouvez l'utiliser, si l'URL actuelle ne correspond pas, accédez à la page que vous souhaitez afficher
Où est la vue ui en HTML ?