Je souhaite utiliser angulaire pour encapsuler une commande et y écrire la fonction de dessin d3.js.
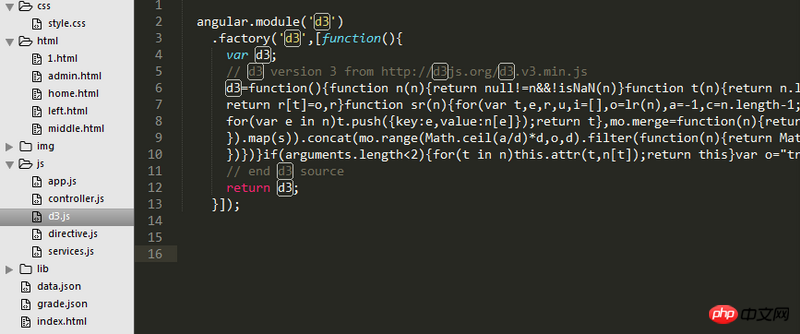
Tout d'abord, j'ai suivi l'exemple sur Internet et j'ai enveloppé d3.js avec factory. Le fichier js s'appelait d3.js

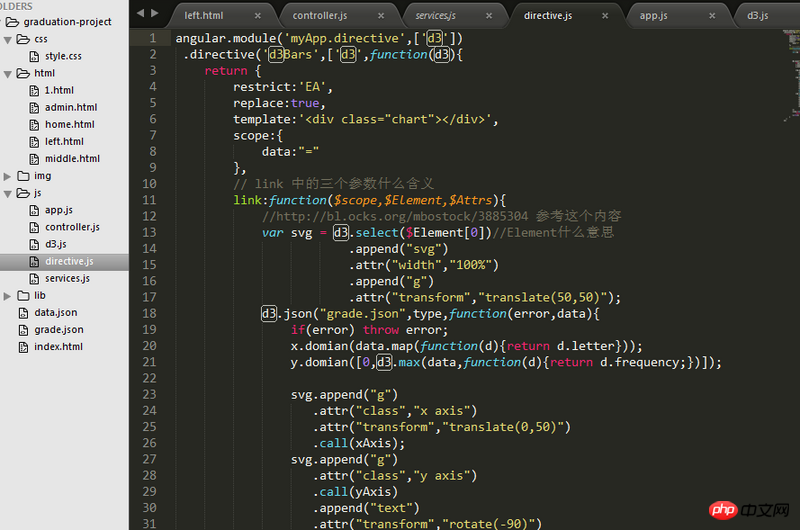
Ensuite, j'ai empaqueté l'histogramme de dessin d3.js dans le fichier directive.js :

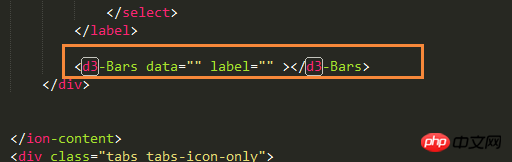
a ensuite cité la directive 
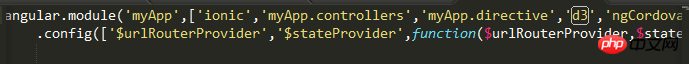
Enfin, les dépendances sont injectées dans app.js comme indiqué ci-dessous :

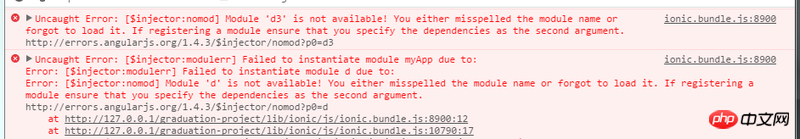
Certaines erreurs sont signalées comme suit :

Veuillez me dire comment résoudre ce problème. Qu'est-ce qui n'a pas fonctionné ? Je suis nouveau sur Angular, merci de me donner vos conseils sur divers aspects. .
En regardant la structure organisationnelle de votre code, il semble que la gestion des modules ne soit pas utilisée, alors introduisez d'abord d3 et utilisez-le directement. Il n'est pas nécessaire de couvrir d3 en une seule couche, et cela ne sera pas pratique pour les futures mises à niveau.
Utiliser directement
Si possible, il est recommandé de séparer la logique de dessin de votre métier et d'en extraire un autre module, tel que
Peut-être que vous contribuerez à une superbe galerie de photos à l'avenir
Si vous souhaitez utiliser des roues existantes, je vous recommande de jeter un œil à angulaire-nvd3. Il existe également des exemples
Si vous souhaitez l'essayer vous-même, je vous recommande de jeter un œil à Création de directives graphiques à l'aide d'AngularJS et D3.js (vous devrez peut-être contourner le mur...)