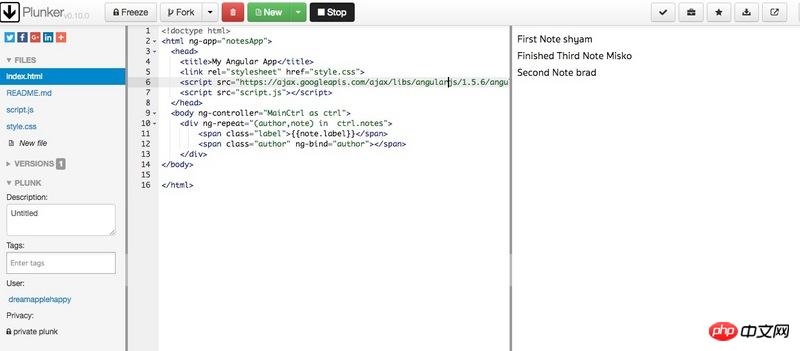
Le code est tel qu'indiqué dans la figure. Le livre dit que ng-repeat peut être appliqué aux objets, le résultat du rendu HTML fera que Misko commençant par une lettre majuscule sera classé en premier. Les résultats de code mentionnés dans le livre sont Misko, Brad, Shyma. Mais le résultat du code que j'ai tapé était Shyma, Misko, Brad dans l'ordre que j'ai écrit. S'il vous plaît dites-moi. Ai-je mal tapé le code ou y a-t-il une erreur dans le livre ? L'Angular que j'ai lié est la v1.5.0, et le livre dit qu'il utilise la 1.2.19
<body ng-controller="MainCtrl as ctrl">
<p ng-repeat="(author,note) in ctrl.notes">
<span class="label">{{note.label}}</span>
<span class="author" ng-bind="author"></span>
</p>
<script src="../js/angular.min.js"></script>
<script type="text/javascript">
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes={
shyam: {
id:1,
label:'First Note',
done:false
},
Misko: {
id:3,
label:'Finished Third Note',
done:true
},
brad: {
id:2,
label:'Second Note',
done:false
}
};
}]);
</script>
</body>
Version
1.4.0Le ci-dessus est exécuté en fonction de l'ordre dans lequel ces attributs (shyma, Misko, brad) apparaissent dans l'objet (notes).Supplément : Différentes versions affichent des résultats différents
1. Les résultats affichés dans la version

1.5.6sont les suivants :est affiché dans l'ordre de shyma, Misko et brad.
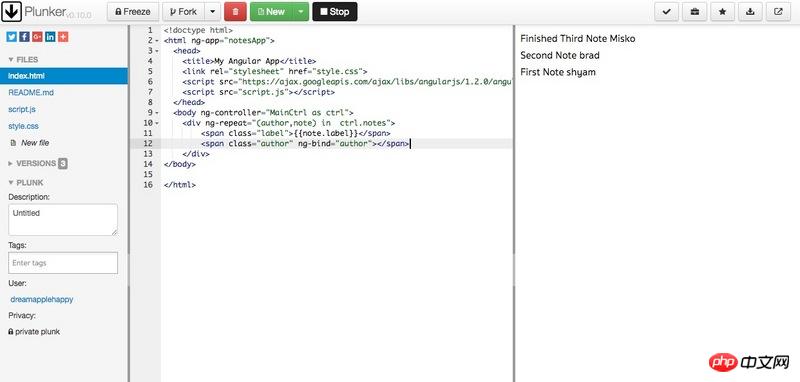
2. Les résultats affichés dans la version

1.2.0sont les suivants :est affiché dans l'ordre de Misko, Brad et Shyma.