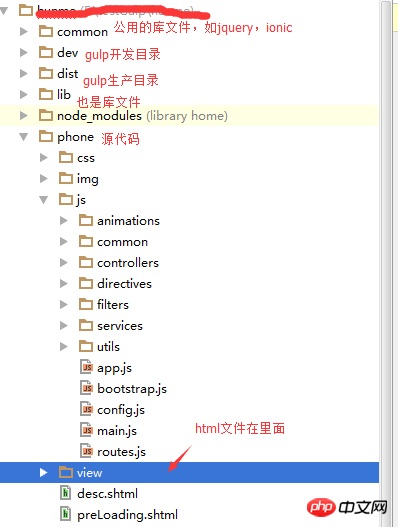
La situation de mon projet est la suivante :

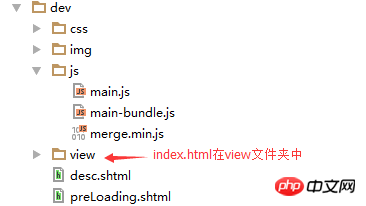
La structure des répertoires du dossier dev est la suivante :

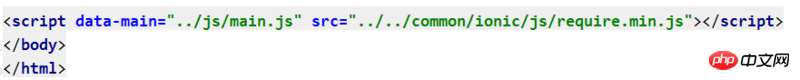
Le contenu du fichier index.html est le suivant :

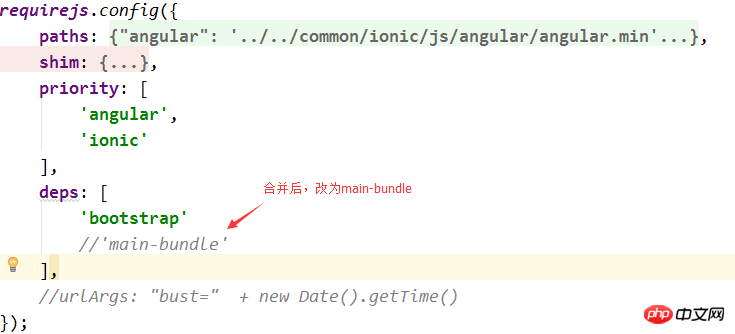
Le contenu du fichier main.js est le suivant :

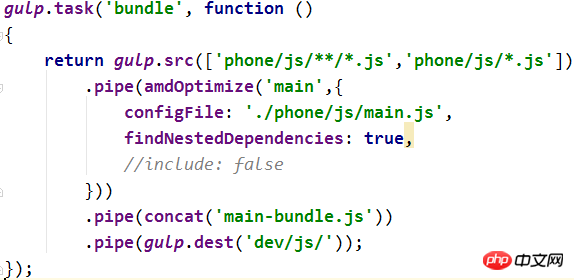
Le contenu principal du fichier gulpfile.js lié à gulp est le suivant :

Mais exécuter la tâche "bundle" ne fusionne pas tous les js dans main-bundle.js.
Bien que j'aie lu les tutoriels sur gulp et requirejs, je ne sais toujours pas comment les empaqueter. Veuillez me donner quelques réponses~~~
.
Les fichiers de bibliothèque peuvent être importés directement à l'aide du <script src=""> dans index.html, mais vous devez modifier la configuration de la tâche de copie de gulpfile pour copier les fichiers de bibliothèque dans le répertoire de version.
Utilisez Yeoman et trouvez un générateur de projets ! Suivez les étapes et vous comprendrez après l’avoir compris !
Il existe un
.amd-optimizedans le plug-in gulp qui peut être utilisé pour empaqueter des fichiers de style AMD. D'autres plug-ins seront également utilisés :concaténer
uglifier
Ce qui précède peut être trouvé sur npmjs.com
---Contenu supplémentaire
J'ai trouvé un article spécifiquement sur les dépendances du module require.js front-end |